Návody: Bitsy
Bitsy je drobný webový nástroj na tvorbu malých dobrodružných her.
krátký popis:
Jak říkají samotní tvůrci Bitsy:
"Bitsy je malý editor pro malé hry a světy. Dají se v něm tvořit hry kde můžete chodit, mluvit, sbírat a jednoduše být v novém a jiném světě."
Proč bitsy:
- Je jednoduchý a příjemně se v něm pracuje
- je univerzální i přestože má omezení
- má velkou komunitu
- Každý měsíc je gamejam!
Bitsy běží ve webovém prohlížeči, najdete jej zde: https://ledoux.itch.io/bitsy
Inspirace
Ještě než začneme, koukněte na nějaké hry, které v Bitsy vznikly: https://itch.io/games/made-with-bitsy
Nasajte inspiraci, a poté vrhneme se do vlastního tvoření!
Prostředí
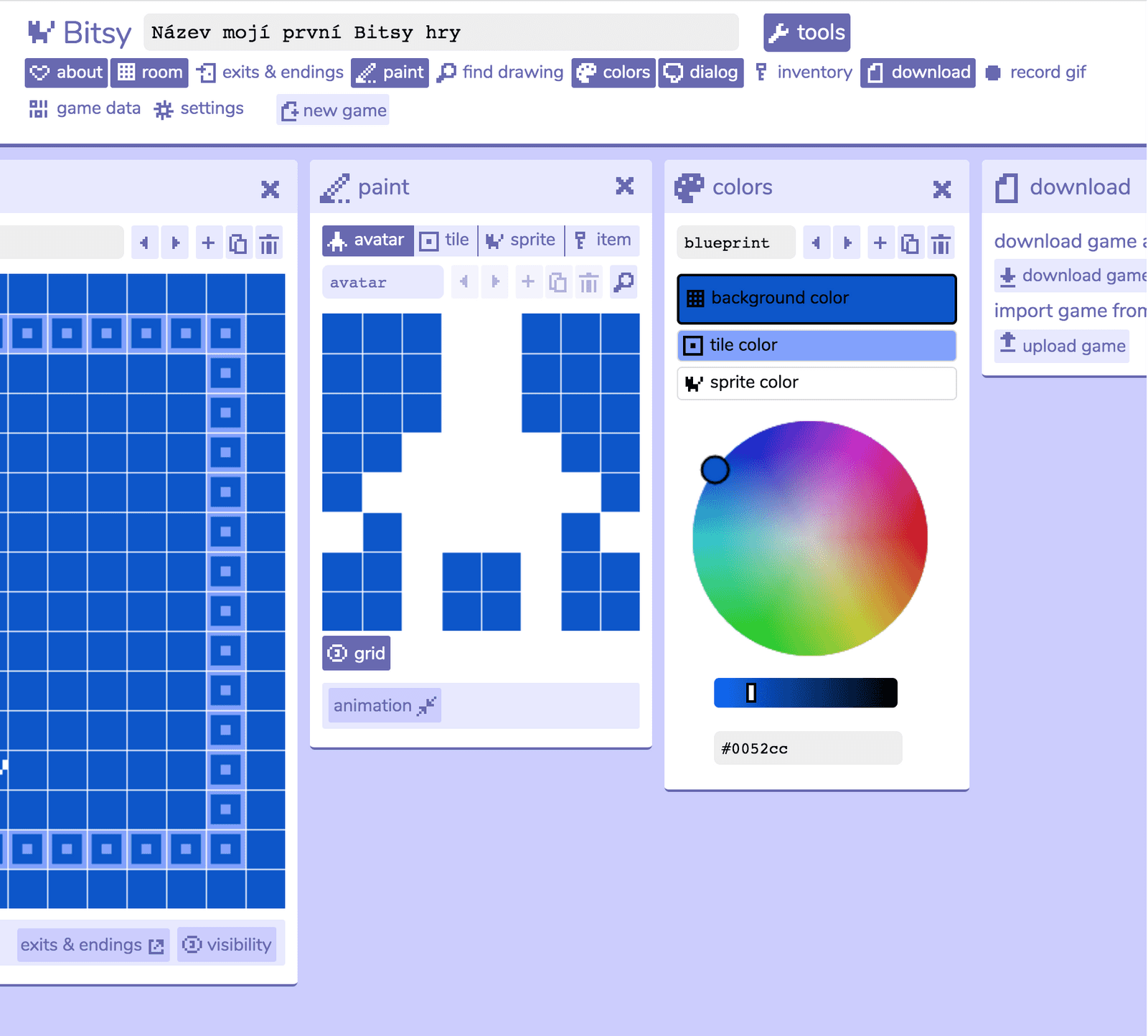
Pokud máte už otevřený editor, můžete kouknout na všechny nástroje a panely.
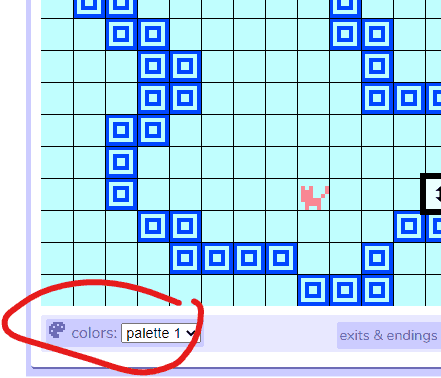
V základu nejsou otevřené všechny panely. Nahoře na stránce vedle názvu vaší hry je tlačítko "tools", pod kterým můžete panely zapínat nebo vypínat. Panely jde přesunovat, stačí je chytit za horní lištu s názvem panelu. Zkuste třeba přesunout panel "colors" !
Pojmy
Bitsy je v angličtině, budeme proto v tomto tutoriálu používat pojmy, které se v Bitsy objevují. Pojďme si je zezačátku vysvětlit:
- room : je jedna místnost, scéna či level v našem herním světě. Těchto room si můžete vytvořit kolik chcete a spojit je můžete pomocí exits.
- tile : je jedno políčko ve vaší místnosti. Pole může být nastavené jako stěna → wall a potom skrz něj naše postavička nedokáže projít.
- avatar : je hráčova postavička, kterou můžeme pohybovat šipkami na klávesnici. Při chůzi můžete interagovat se sprite což jsou jednotlivé objekty ve scéně.
- item : je sprite který můžete sebrat. Jednotlivým item (věcem) můžeme přiřadit variables (proměnné)
- ending : je konec, který hru ukončí. Konců můžete mít klidně více.
Kreslení:
Každý tile, avatar, item nebo sprite si vytváříte v okně paint (kreslení)
Nahoře v okně paint si potom vybíráte zda kreslíte avatar, tile, sprite nebo item. Potom už můžete kreslit vybarvováním (klikáním) v mřížce.
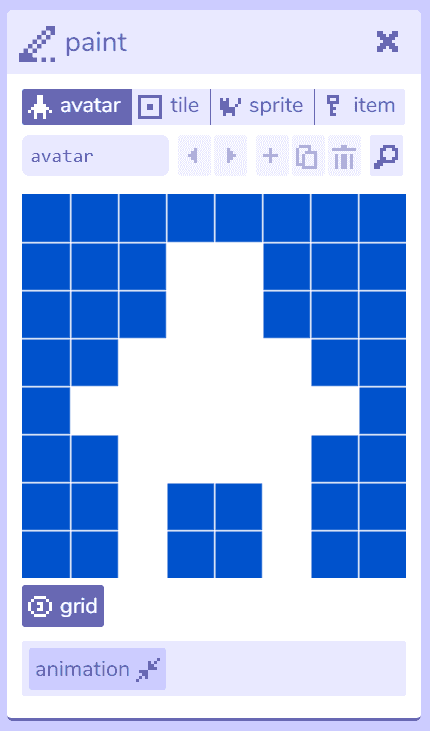
Avatar
Avatar, tedy vaše postavička je pouze jedna ve scéně. Oproti tomu Tile, sprite nebo item můžete mít kolik chcete.
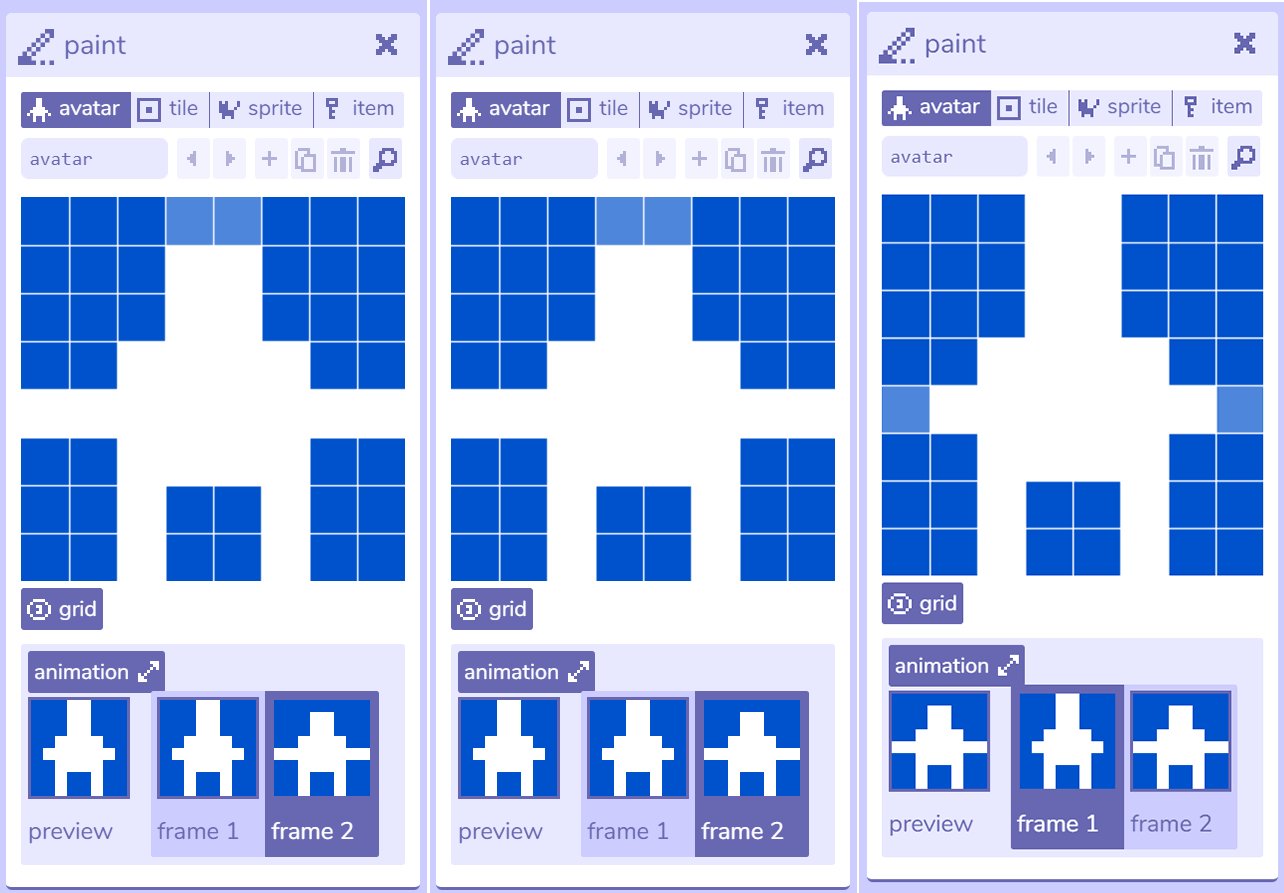
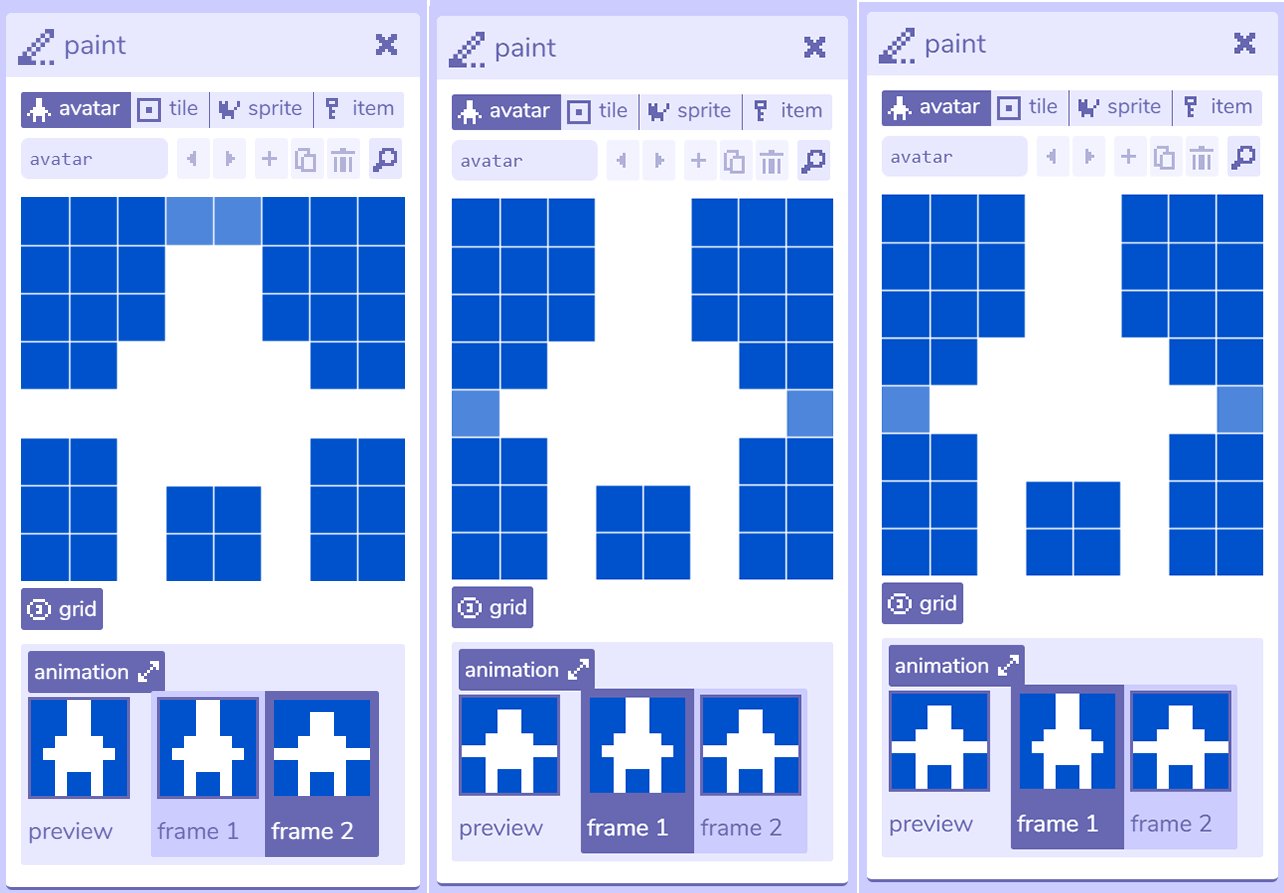
K dispozici máme mřížku 8x8 bodů, stačí klikat na jednotlivé bloky. Pro ukázku zde máme třeba naši postavičku. Pokud ji chcete rozhýbat máme k dispozici i možnost jednoduché animace složené ze 2 snímků, které se budou dokola střídat. Kliknutím na frame 1 vybereme že kreslíme do prvního snímku, kliknutím na frame 2 kreslíme do druhého. V drobném okně preview se nám ukazuje náhled animace. Zkuste si to!

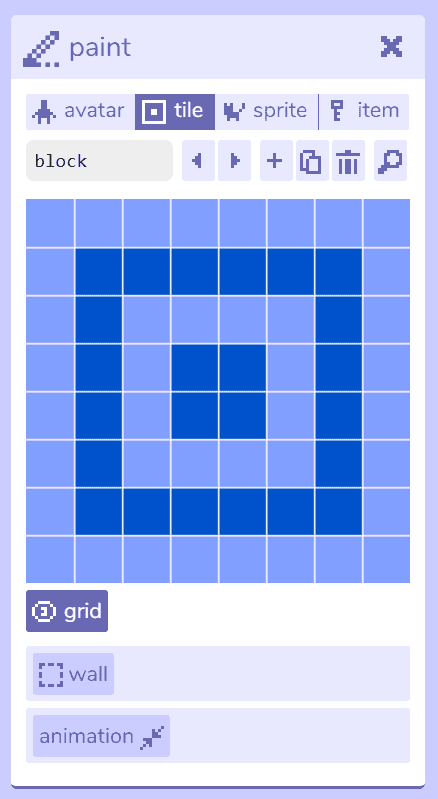
Tile
Abychom se přepnuli do úpravování nebo vytváření nových tiles stačí v okně paint kliknout na tile.
Oproti oknu Avatar je tu několik změn. Zaprvé máme dole přepínací tlačítko wall, které nám určuje jestli tile je nebo není zeď. Jinak řečeno, určuje jestli naše postavička (avatar) bude moci skrze tento tile projít.
Také teď nahoře můžeme klikat na šipky, plus a další tlačítka.
- tlačítkami doleva doprava procházíte své tile
- tlačítkem + vytváříte nový tile
- tlačítkem s dvěma dokumenty duplikujete právě vybraný tile, tedy vytváříte nový, který je kopií právě vybraného
- tlačítkem koše právě vybraný tile smažete (první a základní tile smazat nejde)
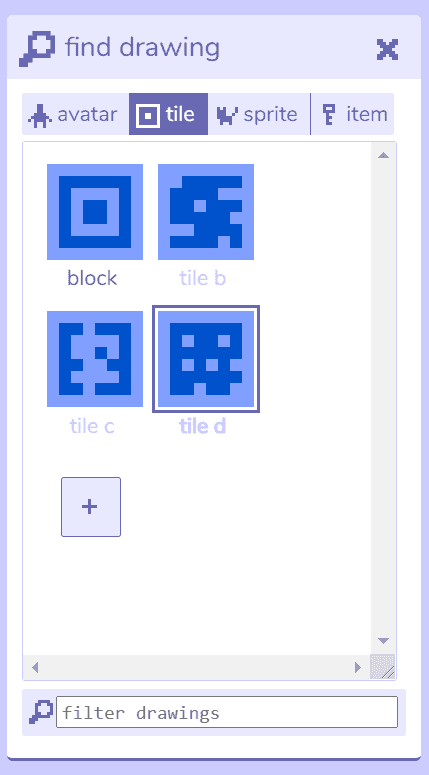
Mezi všemi vašimi tiles (ale i sprite a item) můžete procházet buď šipkami v okně drawing a nebo rychleji i s náhledy v okně find drawing
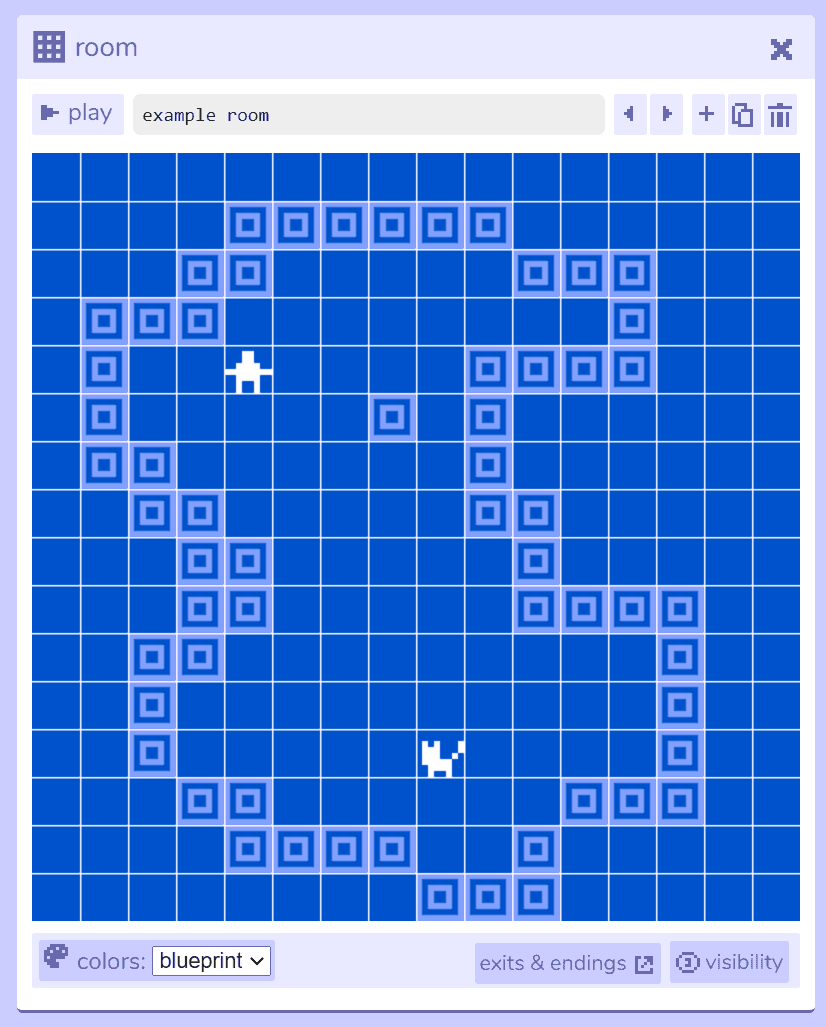
Room
Už nám nic nebrání v tomu tile umístit do naší room (tedy levlu). Stačí kamkoliv v okně room kliknout (nebo kliknout a táhnout) a právě vybraný tile je tam, případně kliknout na už umístěný tile a ten zmizí. Tily nejde vrstvit, v jednom poli může být vždy jen jeden.
Dole je tlačítko visibility, pod ním si můžete nestavit jestli se vám v tomto okně bude zobrazovat mřížka, zvýrazní se zdi a nebo ukáží všechny exity a endingy.
Nahoře na panelu s šipkami, plusem atd. můžete opět vytvářet nové rooms, duplikovat je, mazat a procházet mezi nimi.
Tip: nakreslete si vaše levely první přibližně na papír a pojmenujte si je, jak na papíře tak v Bitsy. Abyste se ve všem vyznali až vám hra začne růst a růst.
Hrát !
Hru je při tvoření nutné hrát a testovat. V Bitsy stačí jen kliknout na tlačítko Play vlevo nahoře v okně room a jste ve hře!
Exit & ending
Exit
Exity slouží k přecházení mezi jednotlivými místnostmi v naší hře (tzn mezi rooms)
V okně exits & endings klikneme na + a vytvoříme nový. Hra nám nabídne 3 možnosti
- exit - je oboustranný průchod tam i zpět. Mohou to být třeba dveře do domu nebo vchod do jeskyně
- one-way exit - je jednosměrný průchod. Tedy hráč jím projde jednou ale zpět už to nejde. Hodí se pokud chcete aby se vám hráč už někam nevracel.
- ending - je konec hry.
Vytvořme prozatím klasický oboustranný exit
Vytvoří se oba konce exitu, tedy vchod a východ označené jako exit a return exit. Oba bychom měli i vidět v okně room jako černé bloky s oboustrannou šipkou. (pokud ne, je možné, že jste si v okně room pod tlačítke visibility odklikli exits and endings).
U každého exitu můžete nastavit chování a efekty, které se schovávají pod ikonkou tužky a ozubeného kola.
Můžete nastavit z které a do které room exit vede, dále nastavit efekt přecházení případně přidat nějaký text či rozhovor (dialog).
Pamatujte že exity nejsou v rooms při hraní vidět, proto je rozumné je doplnit nějakým tile, který hráči ukáže kde jsou. Mohou to být třeba dveře, díra v zemi, cokoliv co vás napadne. Tento tile by neměl být zdí (wall), aby tudy hráč vůbec mohl projít.
Dialogy
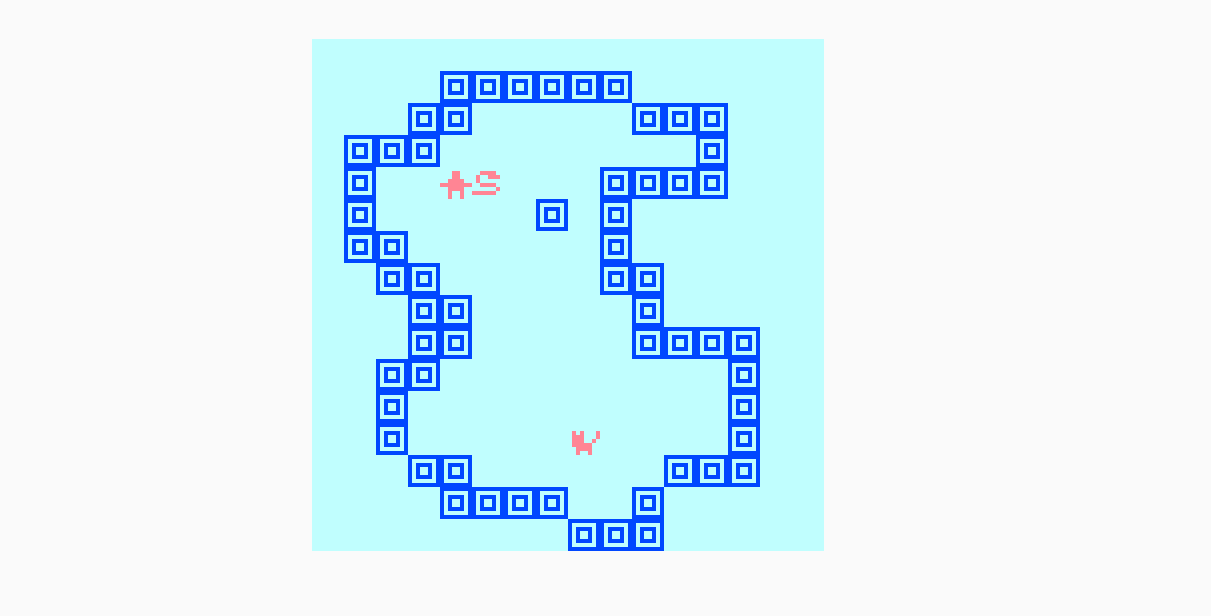
Sprite a item objekty mohou mít dialogy. Když Bitsy poprvé otevřete, v první místnosti je kočka (ta je sprite). Když k ní dojdete tak vám se otevře dialog, v kterém vám kočka něco řekne. Zkuste to!
Teď zkusíme udělat něco nového a vlastního.
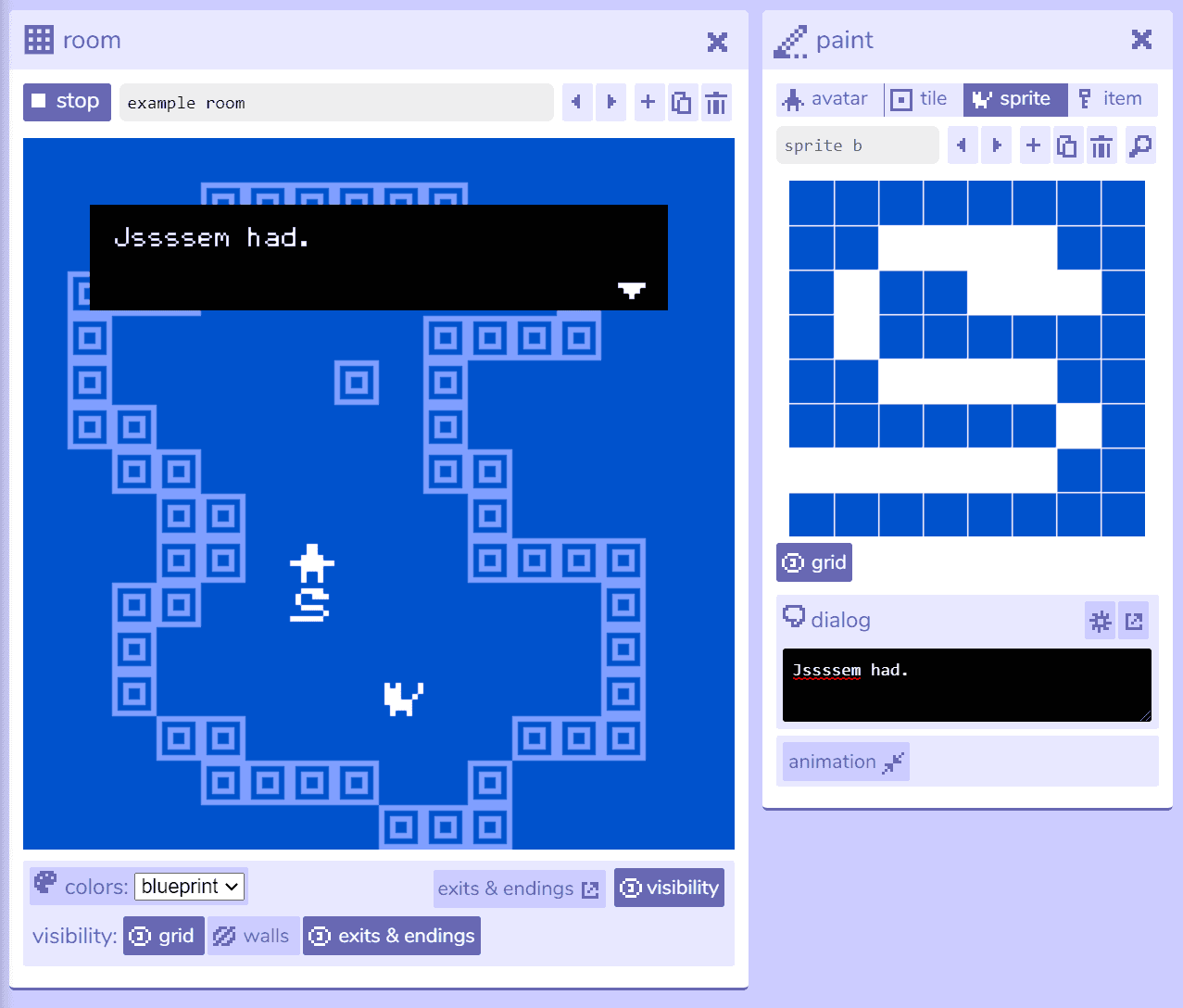
Vytvoříme nový sprite v okně paint a do černého bloku dialog napíšeme co cheme. Potom jen klikneme někam do našeho room abychom sprite umístili. Třeba hada. Hru pak stačí jen spustit a k hadovi dojít.

Složitější dialogy
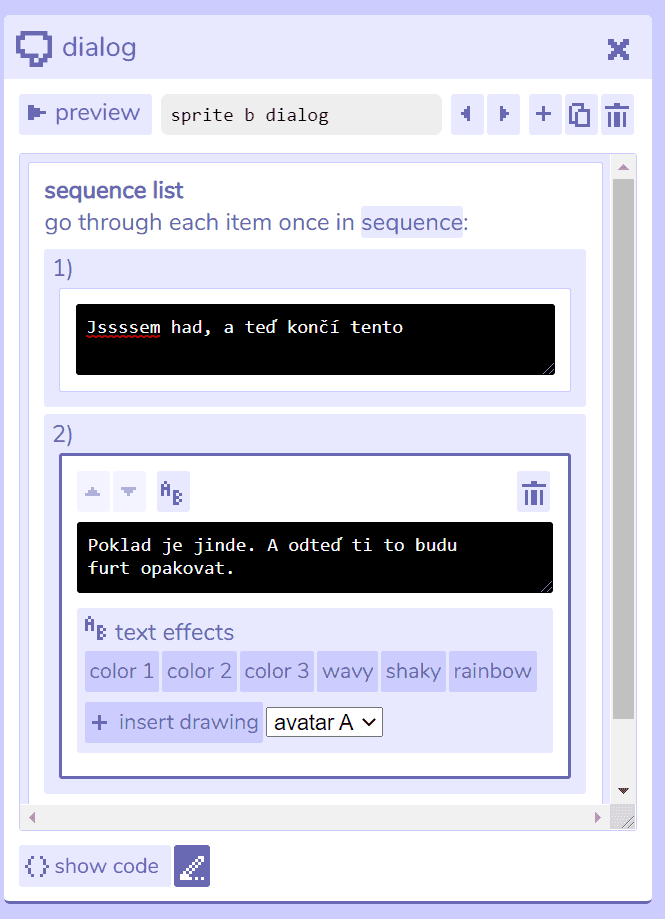
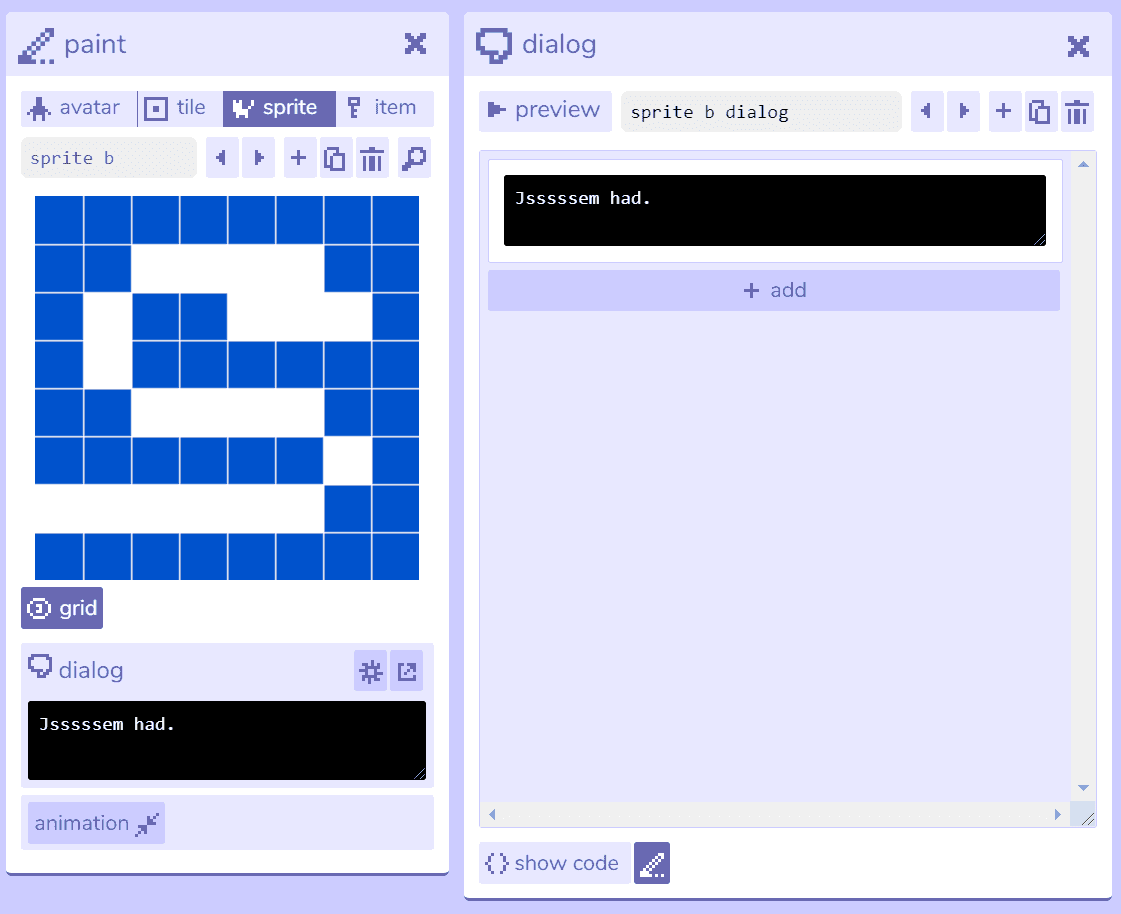
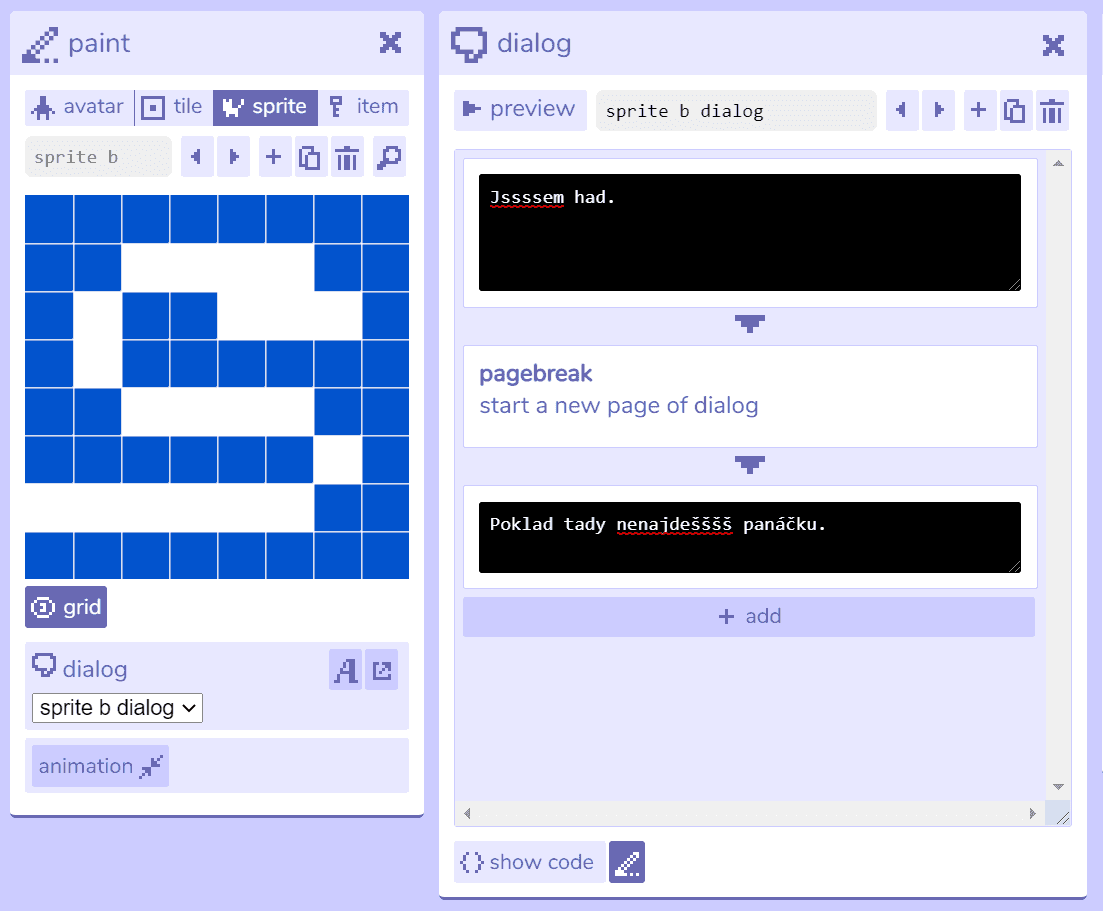
Pro složitější dialogy slouží okno dialog.
Pokud bychom chtěli upravit náš už existující dialog, stačí u něj kliknout na ikonku otevřít v dialog okně a můžeme začít (viz obrazek).


Pod tlačítkem add se schovává mnoho možností.
-
Dialog
- Dialog - je klasické okénko s textem
- Pagebreak - nám umožní více dialogů rozdělit do jednotlivých oken. Tzn. například první okno v kterém nám had řekne že je had, a potom další okno s jinou informací.
-
Lists
- Jsou seznamy dialogů, z kterých se vybere vždy jeden když dialog začne
- Sequence list - funguje tak, že bude vybírat dialogy postupně. Tzn při prvním promluvení se zobrazí první, při druhém druhý atd. Až narazíte na poslední tak ten se bude opakovat už při každém promluvení.
- Cycle list - funguje podobně jako sequence ale když dojde hráč k poslednímu rozhovoru, začne zase znova od prvního.
- Shuffle list - vybírá jeden z dialogů náhodně pokaždé, když s postavičkou promluvíte.
- Branching list - vybírá jeden z dialogů na základě nějaký proměnných, nebo třeba toho jestli hráč získal nějaký předmět (třeba klíč).
-
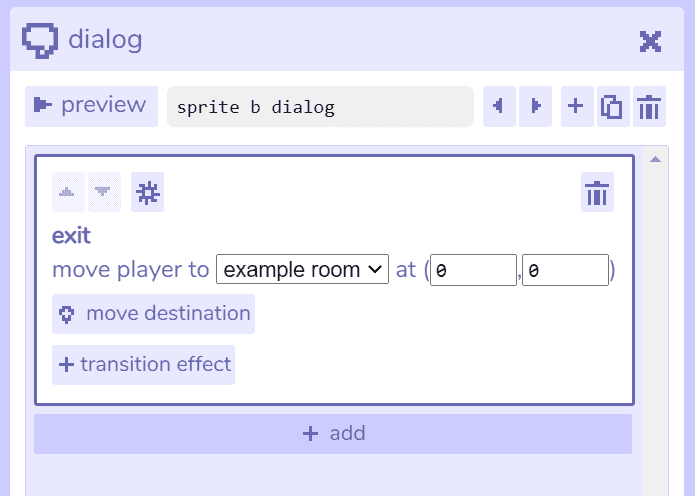
Exit and ending actions
- do dialogu můžete přidat i akce. Třeba na konci nebo začátku dialogu (podle toho kam akci v rámci dialogu přemístíte) hráče přesunout do jiné místnosti (možnost exit), ukončit hru (možnost end) a nebo zamknout či odemknout nějaký exit
- exit - v okénku které se vám zobrazí je napsáno co se stane. Když na zeleně zvýrazněný text kliknete, můžete změnit nastavení této akce. Z nabídky místností si vyberete do které místnosti (jistě jsme si své rooms dobře pojmenovali viďte!) a poté na jakou pozici hráče přesunete.

- end - mluví sám za sebe. Prostě hru ukončí.
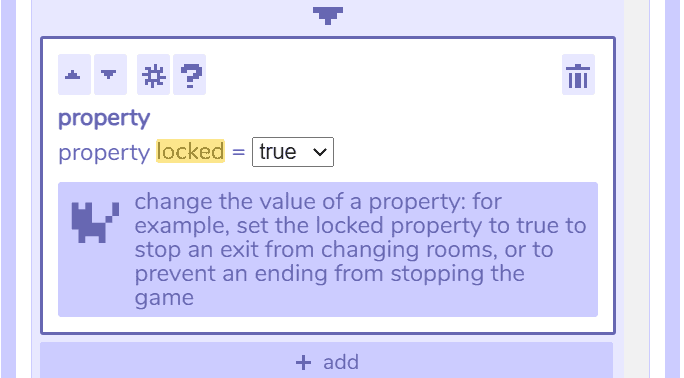
- locked / unlock - můžeme měnit vlastnosti některých objektů. Pokud by dialog byl například na exitu tak ty mají vlastnost zda jsou zamčené nebo odemčené. Touto akci můžeme stav měnit. Opět klikneme a můžeme nastavovat. Pokud je locked = true tak to znamená že dveře jsou zamčené. locked = false znamená, že zamčené nejsou.
Barevné palety
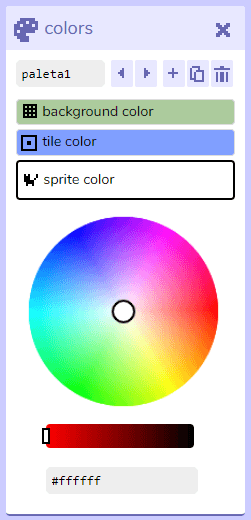
V okně Colors můžete vytvářet barevné palety. Ty se skládají ze tří barev. Barvy pozadí (background color), barvy tile (tile color) a barvy spritů a hráčovy postavičky (sprite color). Stačí na některé z těchto tlačítek kliknout a potom vybrat barvu v barevném kruhu.

Palet je možné vytvořit více, stejně jako ostatních prvků hry přes tlačítko +.
Každé místnosti poté můžeme přiřadit různou barevnou paletu. Tedy v každé místnosti můžeme mít maximálně 3 barvy, ale v každé místnosti mohou tyto barvy být jiné.
Inventář
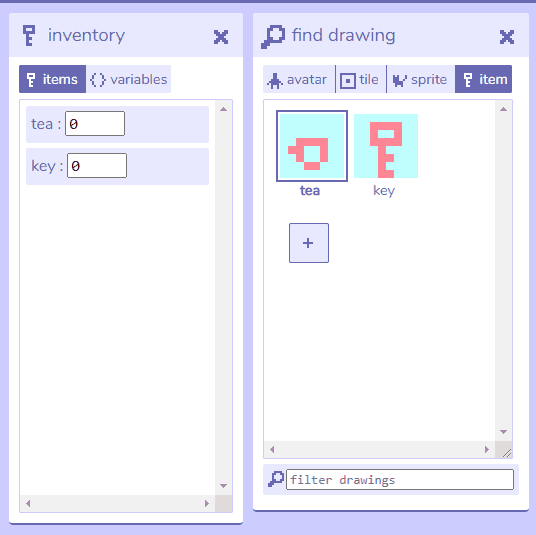
 Pro každý item, který ve hře vytvoříte se vám vytváří i záložka tohoto itemu v inventáři. V okně inventáře tak během hry můžete vidět kolik jakých předmětů váš hráč posbíral.
Pro každý item, který ve hře vytvoříte se vám vytváří i záložka tohoto itemu v inventáři. V okně inventáře tak během hry můžete vidět kolik jakých předmětů váš hráč posbíral.
Slouží ale také k nastavování počtů itemů a hodnot proměnných (variable). Můžete tu například nastavit aby hráč začínal hru už s například deseti klíči.
Nastavení
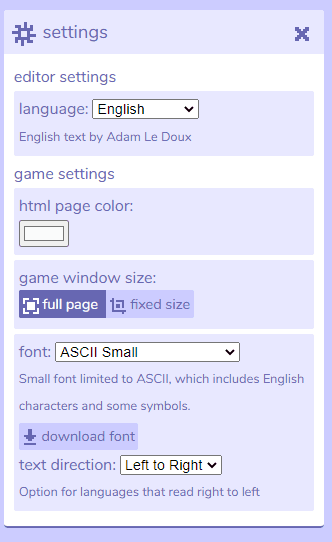
V okně nastavení můžete nastovavat parametry hry a editoru.
Html page color: určuje barvu pozadí stránky naší hry. Hra je při exportu ve formátu .html a tímto určíme jakou barvu bude mít pozadí okolo.
Game windows size: nastavuje jak veliká hra při otevření v prohlížeči bude. Zda bude přes celou obrozovku (full page) a nebo bude mít přesně danou velikost v pixelech (fixed size).
font: nastavuje font, který bude používán pro texty napříč hrou.
Stáhnout, poslat, hrát!
 V okně download si hru můžeme stáhnout, případně nahrát hru již vytvořenou, kterou chceme dále upravovat (nebo se podívat jak vznikla).
V okně download si hru můžeme stáhnout, případně nahrát hru již vytvořenou, kterou chceme dále upravovat (nebo se podívat jak vznikla).
Hra se stáhne ve formátu .html, můžeme ji tedy otevřít v jakémkoliv internetovém prohlížeči. Neváhejte hru rozeslat všem. Třeba na náš Discord ! A na oplátku chtějte jejich názor a další nápady.
Hru, kterou máte staženou můžete z tohoto stejného souboru zase kdykoliv v Bitsy editoru otevřít. Proto až skončíte s úpravami, vždy si stáhněte poslední verzi vaší hry, abyste nepřišli o hodiny práce.
Tento tutoriál vychází ze skvělého anglického originálu od Cecile Richard, který naleznete zde: https://haraiva.neocities.org/BitsyWorkshop.pdf
další tipy: https://haraiva.neocities.org/bitsytools.html#1,-1