Návody: Flowlab
Flowlab je jednoduchý webový nástroj pro tvorbu akčnějších 2D pixel artových her.
KRÁTKÝ POPIS:
Chcete-li tvořit skákačku, vizuální novelu, adventuru či arkádovou retro hru, v bezplatné verzi flowlabu si tyto a další jiné 2D hry můžete zkusit hravě sestrojit.
V prohlížeči běží na této adrese: https://flowlab.io/
Web vám umožní tvořit herní objekty od pixel artové grafiky a animace až po návrh vlastností v editoru chování.
Celý zážitek můžete naporcovat do pár navazujících levelů a výsledek pak zveřejnit v katalogu her: https://flowlab.io/game/browse.
Proč flowlab:
- Jednoduchý na naučení, přesto schopný i pokročilejších funkcí
- Umožní vám programovat ovládání a chování bez nutnosti psát kód
- Můžete se podívat pod pokličku jakékoliv flowlab hry a inspirovat se postupy ostatních
- Procvičíte si pixel art a animovaní
- K tomu všemu se přiučíte herní logice, kterou budete moci uplatnit i v pokročilejších enginech
OMEZENÍ
Bezplatná verze sice nemá všechny výhody plného členství, ale vlastně omezuje jen měřítko výsledné hry.
Konkrétně snižuje počet levelů a herních objektů, zamezuje online hře více hráčů a neumožňuje použití vlastních zvuků.
S tím si nemusíme nijak lámat hlavu, vytvoříme společně jednoduchou plošinovku, která tolik úrovní a funkcí ani nebude potřebovat:

//Tutoriálovou předlohu Alex Kopretinka si můžete vyzkoušet zde: https://flowlab.io/game/play/1740862
Na malém měřítku se naučíme vše potřebné, co bychom mohli v budoucnu uplatnit v dalších projektech!
INSPIRACE
Prozkoumejte, co vše lze v nástroji vytvořit: https://flowlab.io/game/browse
Vyzkoušejte si pár her a vyberte si jednu, která vás nejvíce zaujala.
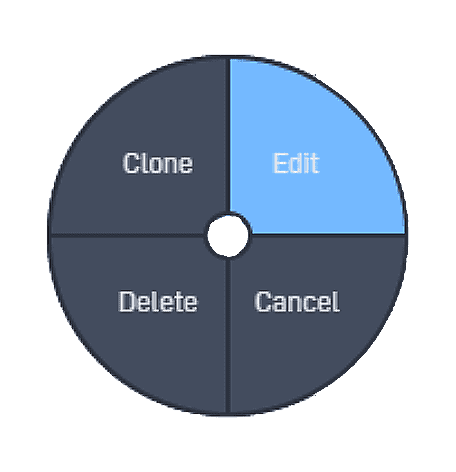
Kliknutím na tlačítko edit či stisknutím escape otevřeme hru v editoru levelů.
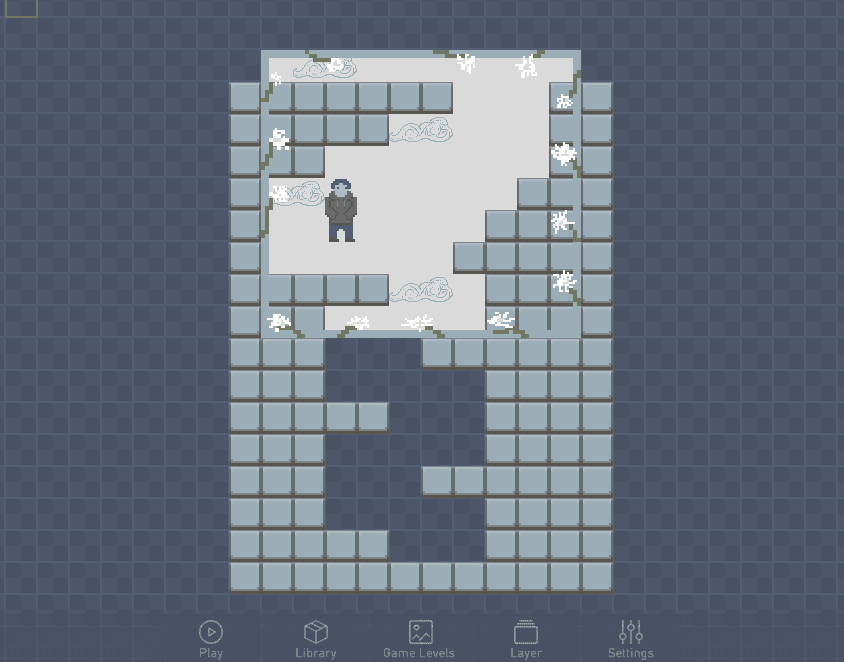
PRACOVNÍ PLOCHA
EDIT
Editor levelů je prostředí, ve kterém můžeme hlouběji prozkoumávat a upravovat jakoukoliv flowlab hru.
Nemusíme se vůbec bát, že hru pokazíme - námi provedené změny se u cizích her neukládají.
PLAY
Samotnou stránku hry můžeme znovu načíst tlačítkem play ve spodní liště editoru či klávesou escape.
Zakliknutím edit game na stránce hry / klávesou escape ukončíme testování a vrátíme se zpět k úpravám.
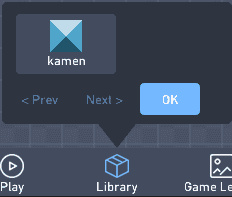
LIBRARY
Složka knihovny (library) obsahuje všechny vytvořené typy objektů pro snazší kopírování a přenášení mezi herními levely.
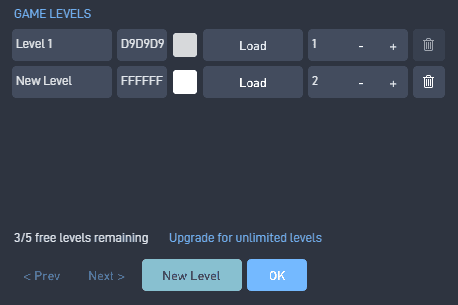
GAME LEVELS
V panelu herních levelů (game levels) volíme pomocí tlačítka load úroveň, na které chceme aktuálně pracovat.
New level přidá do seznamu další úroveň.
Jednotlivým levelům pak můžeme měnit název, barvu pozadí či číslo pořadí, ve kterém na sebe navazují.
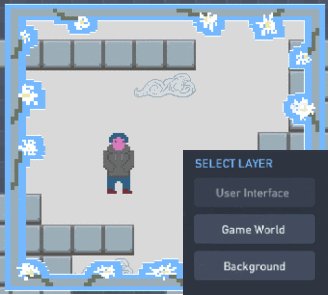
LAYER
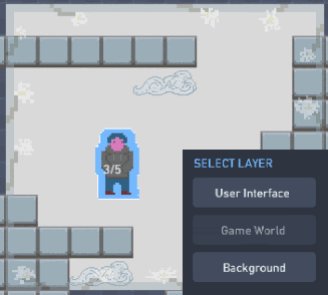
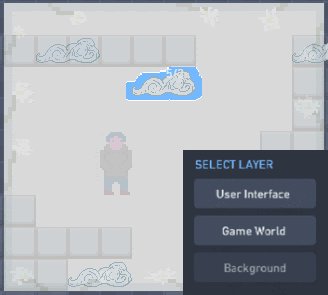
V panelu layer přepínáme mezi třemi vrstvami, ve kterých můžeme manipulovat s různými typy objektů:
- game world - fyzické a jiné objekty v hratelném prostoru
- background - obrázky na pozadí herního světa
- user interface - části uživatelského rozhraní jako texty, zarámování či měřiče zdraví a skóre

Objekty vytvořené v jedné vrstvě se nemohou přenášet do dalších dvou, neboť library je pro každou vrstvu odlišná.
SETTINGS
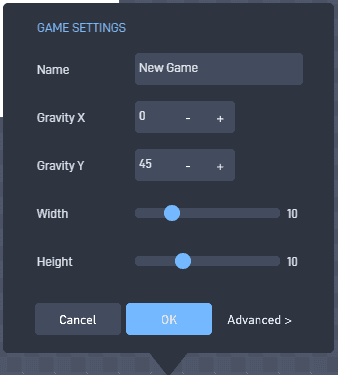
Pod kolonkou settings se zobrazí vlastnosti celé hry:
- name - název hry
- Gravity X - gravitace působící do boku (x = doprava, -x = doleva)
- Gravity Y - gravitace působící svisle (y = dolů, -y = nahoru)
- width a height - šířka a výška herního okna.
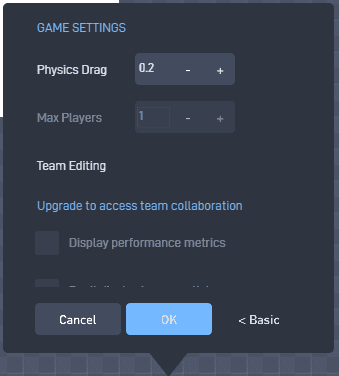
//V panelu advanced se nachází položka physics drag - čím vyšší má číslo, tím více jsou zmírňovány síly, které na fyzické objekty v levelu působí. Zkuste si hodnotu o něco snížit či zvýšit a hru otestujte - jak moc to ovlivní pohyb v herním světě?
//Ostatní funkce jsou pro bezplatnou verzi nedostupné a tudíž je nebudeme potřebovat.
Průzkum máme za sebou, pojďme se vrhnout na vlastní projekt!
VLASTNÍ PROJEKT
https://flowlab.io/users/sign_up
Zaregistrujte se, nebo se přihlašte přes váš email.
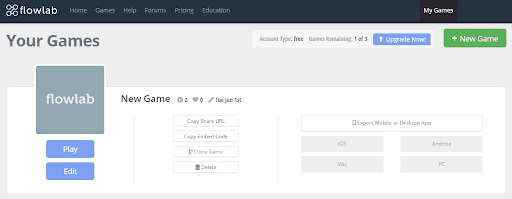
V knihovně vlastních projektů, games, vytvoříte novou hru pomocí tlačítka + New Game.
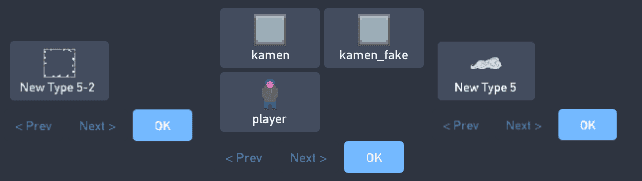
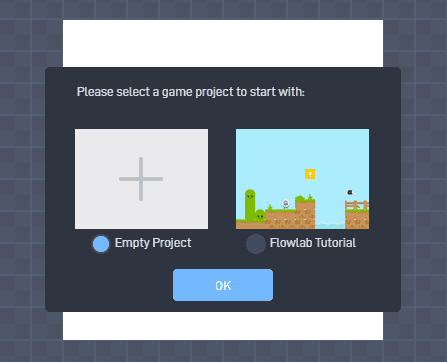
Odklikneme zprávu o nové verzi editoru a zvolíme prázdný projekt (empty).
HERNÍ SVĚT
Čirá prázdnota.
Zachytáváním se levým tlačítkem myši o prostor můžeme levelem brouzdat.
V panelu layer se ujistíme, že se nacházíme ve vrstvě game world.

Rychlým (levým) kliknutím myši a volbou kolonky create vytvoříme v prázdném prostoru nový objekt.
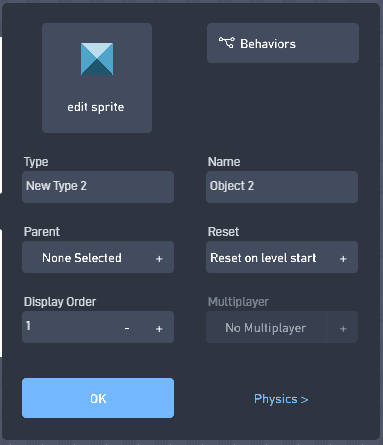
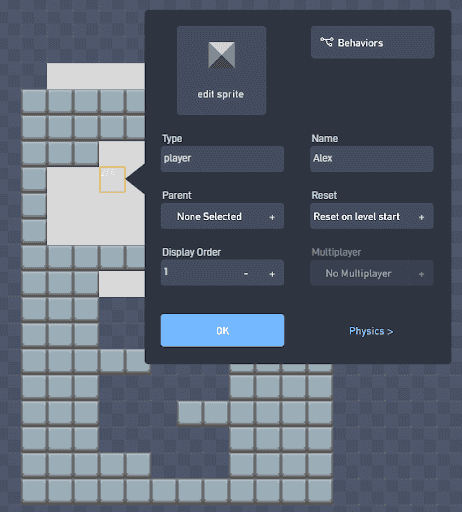
V tomto okně si můžeme pojmenovat vytvořený typ (type) a dokonce i jméno (name) základního kamene našeho levelu. Objekty se stejným typem budou mít stejnou podobu, chování a další nastavení.
Po potvrzení změn tlačítkem ok se typ automaticky uloží jako volitelná položka v library.
Pokračujme ve vlastnostech do panelu physics. Zde můžeme blíže nastavit, jak se bude chovat materiál objektu.
Musíme si tedy nejdříve položit tyto otázky:
- Bude se moci kámen pohybovat (movable)? Pokud ano, bude ovlivněn gravitací (affected by gravity), nebo jen nárazy jiných objektů?
- Je kámen pevný (solid), nebo by měl být průchozí a nijak nezabraňovat pohybu dalších pevných objektů?
- Jakým tvarem (collision shape) bude náš kámen ohraničen? Bude čtveratý (rectangle), kapslový (capsule), kruhový (circle) či jeho hranice budou přesně kopírovat namalovaný sprite (polygon)?
Pro tentokrát chceme, aby byl kámen pevný (solid).
Také budeme chtít aby zůstal nehybně na svém místě, proto nesmí mít zakliknutou položku pohybu (movable) a ovlivnění gravitací (affected by gravity).
Necháme tedy zakliknutou pouze položku solid a vybereme si ohraničení (collision shape), které nejlépe odpovídá tvaru našeho obrázku (sprite).
Tato hranice se bude chovat jako neprostupná bariéra pro všechny ostatní solid-ní objekty.
Tlačítkem ok práci uložíme a ukončíme úpravy.
KRESLENÍ SPRITŮ
Ale ne! Ten blok vůbec nevypadá jako kámen!
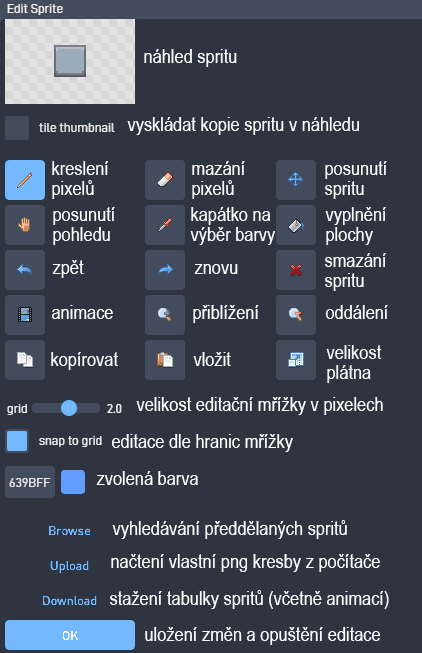
Abychom se mohli pustit do jeho grafických úprav, klikneme na objekt znovu a zvolíme kolonku edit. Kliknutím na edit sprite, se pak dostaneme do prostředí malování.
//Ve flowlabu je grafika důležitá i pro fyzické vlastnosti pohyblivých objektů - každý pixel má vlastní hmotnost podle míry hustoty (density) v nastavení fyziky.
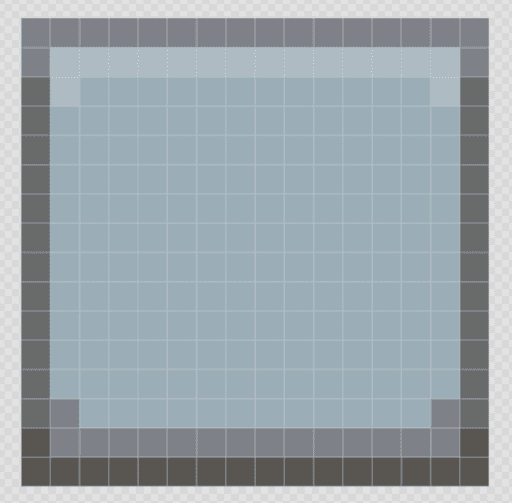
Celý sprite můžeme klidně smazat a vymalovat nějakou z šedých barev ze spodní lišty. Zkusíme jej obkreslit tmavými a světlými linkami, aby lehce vystoupil do prostoru a voilà:
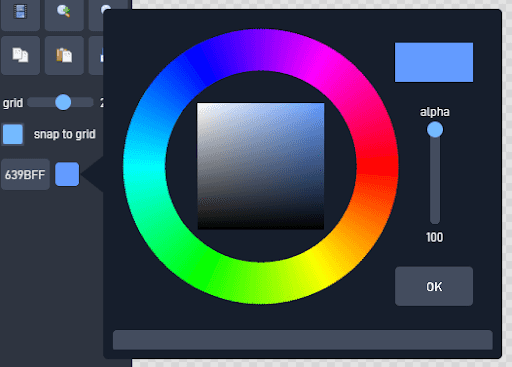
//Pokud nám odstíny dobře neladí, můžeme je upravit kliknutím na rámeček barvy v levé liště - na barevném kotouči si můžeme odstín lépe namíchat.
//Slider alpha ovlivňuje průhlednost naší barvy - alpha na 100 % znamená naprosto plnou barvu, kdežto alpha 0 % vrstvu zneviditelní. Můžeme tak malovat prázdnými pixely, které oproti mazání budou stále ovlivňovat případnou tíhu objektu.
Nechceme na malování kamene strávit zbytečně moc času - kdykoliv by se nám jeho sprite zdál nedostatečný, můžeme jej zpětně upravit.
Po dokončení prototypu změny uložíme tlačítkem ok a vrátíme se do editoru, abychom z něj mohli něco postavit!
KLONOVÁNÍ / MAZÁNÍ
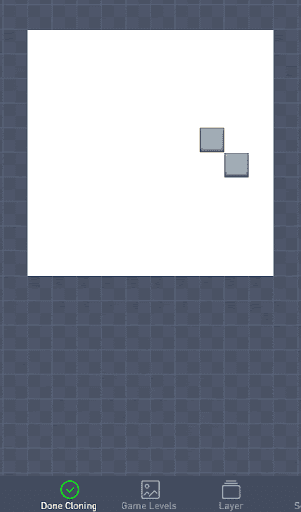
Kamenů by se nám v prostoru hodilo více. Kliknutím a výběrem možnosti clone si kámen nabereme na kurzor. Nyní jím můžeme vymalovat prostor dle libosti.
Přestaneme kliknutím na ikonku done cloning.
Takto tu ale nezbyde místo na nic jiného. Klávesou backspace vymažeme jakýkoliv blok pod kurzorem.
Pozadí levelu můžeme změnit na libovolnou barvu v panelu game levels.
Vše je připraveno. Pojďme vytvořit avatara, abychom se po levelu mohli projít!
HRÁČŮV AVATAR
Vytvoříme v levelu nový objekt - klikneme do prostoru levým tlačítkem myši a opět zvolíme kolonku create.
Typ objektu pojmenujeme jako hrac či player.
SPRITE
V malování (edit sprite) kostku přetvoříme na nějakou přívětivou hlavní postavu. Třeba ležérně oblečeného teenagera co se jen tak zasněně kochá výhledy na okolní paneláky.
Pomocí nástroje velikosti (size) můžeme ve spodní liště nastavit šířku a výšku spritu. Sprite našeho avatara má například 2 bloky na výšku a 1 na šířku.
//Sprite nemůže být větší než display levelu. Jeho velikost však můžeme upravit v panelu settings pomocí hodnot width a height.
//Zmenšení spritu vyčnívající část vymaže. Když ztratíte kus kresby, stačí sprite zvětšit na původní velikost a modrou šipkou zpět (undo) smazanou část vrátíte.
//Pokud se i tak nedaří v kresbě pokračovat, je možné znovu načíst celou webovou stránku - všechny nepotvrzené úkony v malování se neuloží a vy se tak dostanete k původní verzi před změnou.
Tlačítkem delete content vymažeme původní kostku a nakreslíme si vlastní postavu.
//A pokud se zrovna necítíte na grafickou práci, klidně si můžete stáhnout náš sprite a nahrát jej pomocí funkce upload.
ANIMACE
Nyní by se hodilo sprite oživit nějakou zajímavou animací chůze, která se přehraje, jakmile se postava začne pohybovat.
Avatar vypadá docela smutně a myslím, že by se měl trochu odvázat - co takhle kdyby chodil jako krab?
Úpravu animací zapneme ikonkou filmu v panelu nástrojů malování.
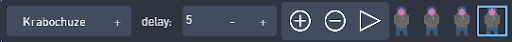
V horní liště klikneme na výběr animací (pick animation) a vytvoříme animaci novou (create new) - pojmenujeme ji třeba Krabochuze.
Animace se skládá ze spritů, které jsou přehrávány zleva doprava. Čas trvání animace určuje zpoždění (delay).
//Delay je vždy násobek jedné desetiny sekundy. Pokud chceme mít animaci sekundovou nastavíme delay na číslo 10. Pokud půl sekundovou, delay bude 5.
Tlačítkem + do řady doplníme další okno. Toto okno se vždy vyplní kresbou předcházejícího spritu.
Každé okno můžeme vybrat a upravovat zvlášť.
Pohyb, který chceme znázornit naporcujeme do jednotlivých fází, tzv. keyframes. Tyto fáze pohybu zakreslíme do vytvořených framů.
Postava by měla při krabí chůzi zřetelně máchat krabími klepety a pohybovat skrčenými nohami vpřed. Třeba takto:

Pomocí tlačítek copy a paste můžeme kopírovat frame, který se v animaci objeví vícekrát.
Při kopírování mějte na paměti, že se vkládají pouze viditelné části spritu - jeho prázdná místa spodní kresbu nevymažou a tím se framy překryjí.
*screeeech*
Obsah framu se hodí před vkládáním vyčistit pomocí nástroje delete content.
Náhled animace si můžeme kdykoliv otestovat šipkou play.

Spokojeni s výtvorem? Vraťme se zpět do levelu!
FYZIKA
Stejně jako u kamene i hráči budeme muset nastavit takové vlastnosti, aby do našeho světa fyzicky zapadal.
Hratelná postava se ale bude chovat trochu jinak, než kameny, ze kterých je level poskládaný. Měla by mít pevné ohraničení, možnost volně se pohybovat a spořádaně dodržovat fyzikální zákony - např. na ni bude působit gravitace… co by byla skákačka bez padaní, že?
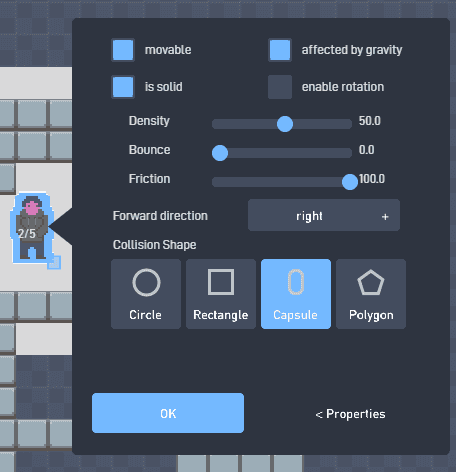
V nastavení physics tedy označíme tyto položky:
- movable (pohyblivá) - aby se postava mohla pohybovat a nestrnula na místě
- affected by gravity (ovlivněna gravitací) - aby byla postava neustále vracena na zem a mohla padat
- solid (pevná) - u které již víme, že objektu vytvoří pevné hranice
Zbylé parametry ovlivňují tato chování:
- density - hustota ovlivňující tíhu pixelů objektu
- friction - tření, které zamezuje klouzání
- bounce - odrazivost od ostatních objektů
Jako poslední si opět vybereme vhodný tvar ohraničení (collision shape).
//Pro pohyblivé postavy se často používá tvar kapsle (capsule). Zakulacené konce se totiž méně zaráží o hrany objektů a umožňují hráči volnější pohyb.
OVLÁDÁNÍ A CHOVÁNÍ
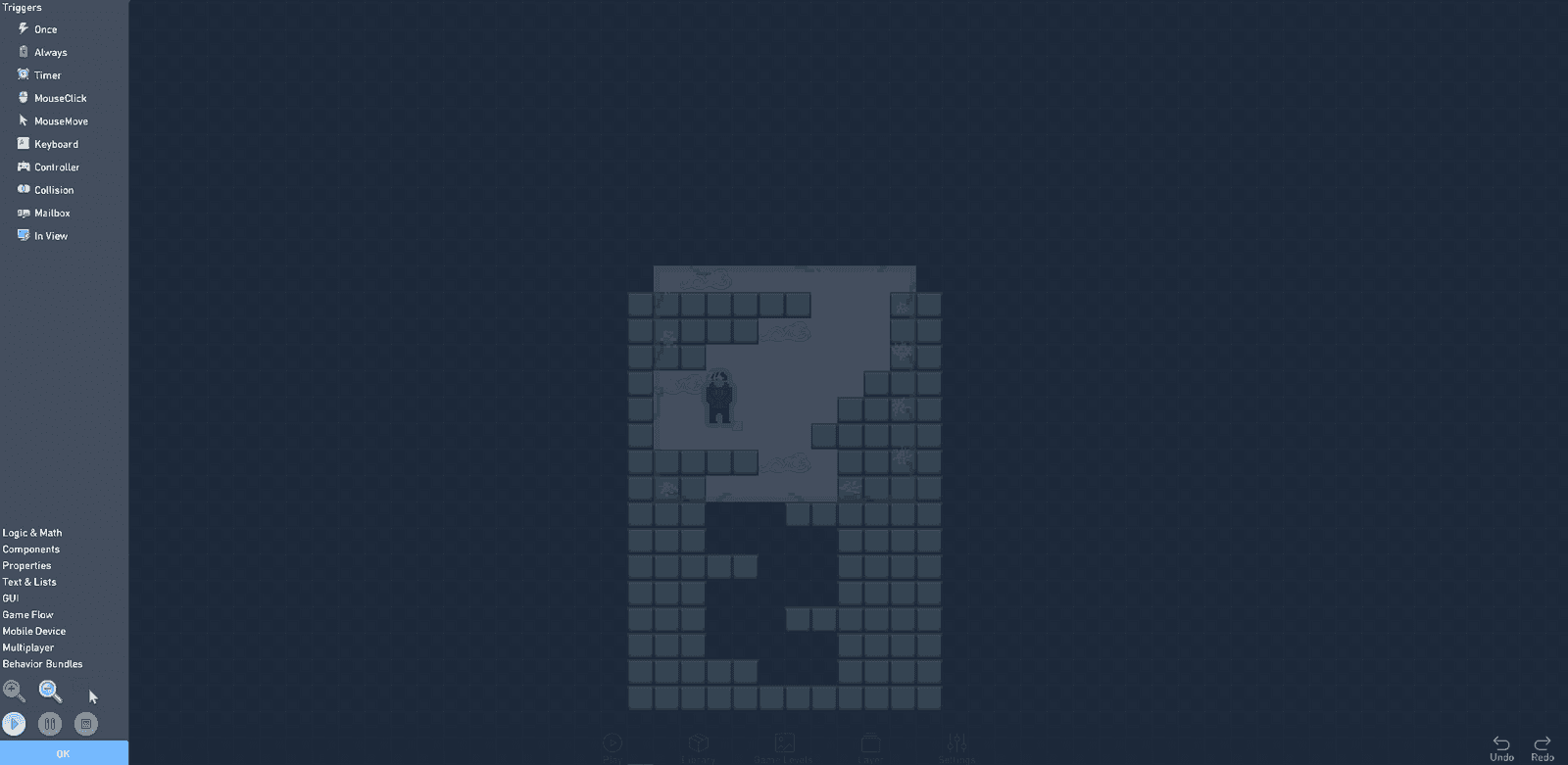
Zkuste postavu přesunout pár bloků nad pevnou podlahu a otestujte hru pomocí tlačítka play či klávesou esc.
Postava má vlastní sprite a se zaškrtnutými fyzikálními vlastnostmi solid, movable a affected by gravity - po spuštění tedy padá, dokud nenarazí na podlahu.
Když bychom s ní však chtěli více hýbat, tak nebude reagovat ani na klávesnici a ani se jí nespustí animace krabí chůze - tyto funkce jsme jí totiž ještě nenastavili a nenavrhli v rámci jejího možného chování (behaviors)
Ovládání pohybu, animací a vůbec všech herních mechanik se navrhují v editoru chování (edit behaviors).
Kliknutím na tlačítko edit behaviors se pojďme přesunout do editačního okna.
FLOW GRAPHS
Nástroj funguje na principu flow graphs - každý blok chování (např. otočení, změna barvy či pohyb) se spustí jen ve chvíli, kdy do nich proudí energie z předešlých bloků.
V praxi tedy budeme bloky chování (behavior blocks) propojovat vlákny flow, a vzniklé řetězce funkcí nám umožní ovládat pohyb a další chování postavy. Například takto:
Bloky najdeme v levé krajní liště rozřazené do několika kategorií (Triggers, Math & Logic, Components, Properties, …).
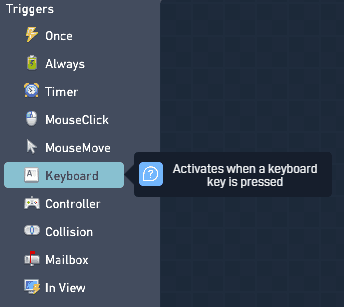
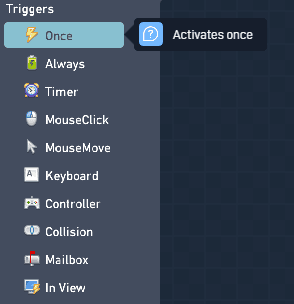
Jako první si představíme kategorii spínačů, takzvaných triggers. Tyto bloky se umisťují na počátek každého řetězce chování - určují totiž, kdy se další navazující funkce spustí.
//Triggers (spínače) - bloky, které určují v jakém čase, za jakých podmínek a třeba i kolikrát se vžene proud (flow) do navazujících funkcí.
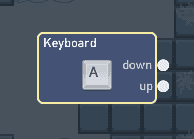
Aby postava mohla reagovat na hráčovi pokyny, musí nejprve nasnímat jeho ovládání - ideální funkcí je v tomto případě trigger klávesový (keyboard). Kliknutím na něj jej přenesete na pracovní plochu.
//Bloky můžeme přesouvat myší a při držení klávesy shift posuneme blok nezávisle na blocích, které jsou na něj navázány.
//Když držíme myš mimo blok, můžeme přesouvat svůj pohled.
Zkuste si s prostředím a blokem lehce zakvedlat a přesuneme se k nastavení klávesnicového ovládání!
KEYBOARD
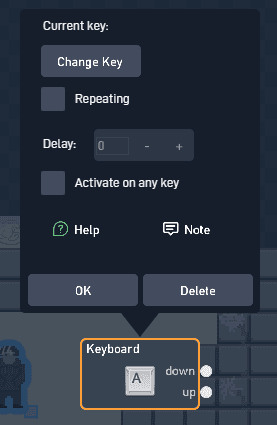
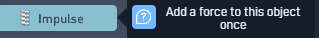
Kliknutím otevřeme vlastnosti keyboard bloku.
//Editor nabízí nápovědu k jednotlivým blokům přímo v okně vašeho projektu. Stačí kliknout na kolonku help a zobrazí se vám výpis funkcí bloku s názorným videem použití.
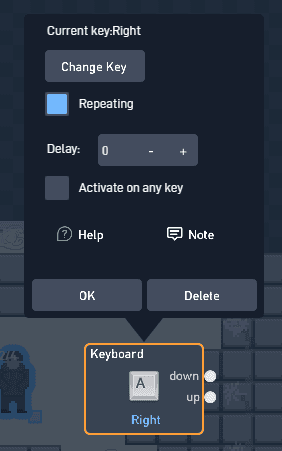
Pomocí change key můžeme nastavit libovolnou klávesu, kterou se blok spustí. Stačí chtěnou klávesu stisknout a ona se uloží jako vstup - nahrajeme třeba pravou šipku.
Zaškrtneme opakování (repeating), aby počítač udržel blok spuštěný dokud šipku neuvolníme.
//Funkce activate on any key by blok spustila při stisknutí jakékoliv jiné klávesy, což se nám aktuálně nehodí.
//Delay, neboli čas mezi opakováními (repeating) můžeme nechat na nule.
Stejným způsobem přidáme vstupy i pro levou a horní šipku.
Jak ale příkaz pohybu upřesníme? Jak náš spínač navážeme na další funkce a jaké bloky budeme pro pohyb potřebovat?
VLÁKNA, VSTUPY, VÝSTUPY
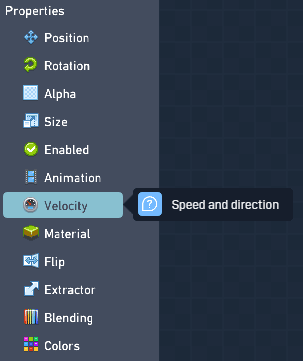
Pokud budeme chtít ovládat hráčův pohyb, musíme si do plánu přenést blok rychlosti (velocity).Ten najdeme v kategorii properties označený ikonou tachometru.
U každého bloku si můžete všimnout bílých bodů, tzv. nodes. Ty můžeme levým tlačítkem myši provazovat navzájem a tvořit tak cesty, kterými příkaz povede po spuštění triggerem.
Bloky mají napravo výstupní body (output nodes), které posílají po vláknu výsledky do vstupních bodů ostatních bloků (input nodes).
//Nechtěně vytvořené vlákno můžeme vymazat levým tlačítkem myši, případně odebráním jednoho z bloků pomocí tlačítka delete v jeho nastavení.
//Pokud čáry pod kurzorem nezoranžoví, zkuste změnit přiblížení pomocí lupy / kolečka myši a ověřte si, že je stopnutý testovací režim.
VELOCITY
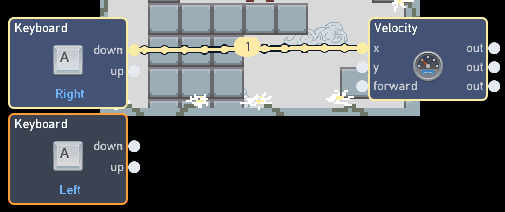
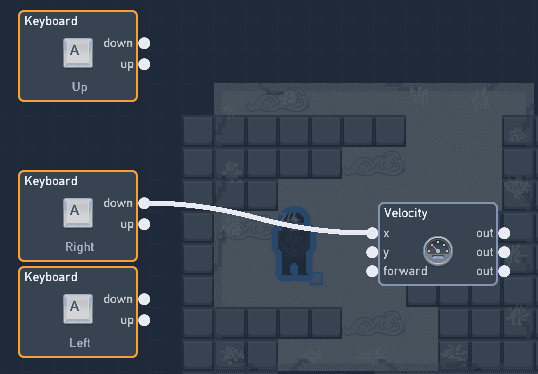
Chceme zařídit, aby postava po stisknutí šipky svou rychlost zamířila doprava.
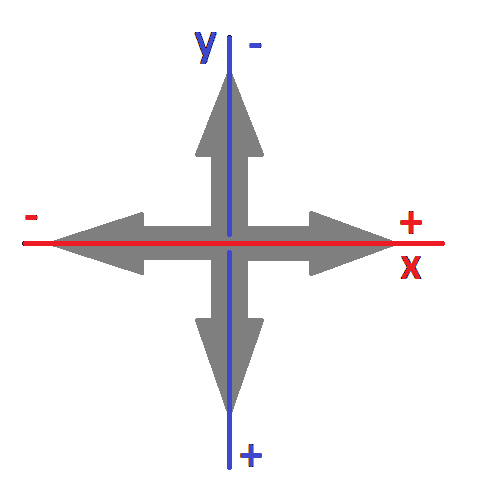
Flowlab vnímá změnu pozic objektů jako posun po osách x (horizontální = do stran) a y (vertikální = nahoru a dolů).
Pohyb směrem doprava tedy budou značit kladná čísla na ose x.
Provážeme down pravé šipky s inputem x u velocity a výtvor otestujeme přímo v editačním okně.
HRA, POZOROVÁNÍ, ZMĚNA, HRA, ...
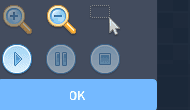
Ve spodní liště vlevo můžeme ovládání otestovat tlačítkem play. Hru pak pozastavíme tlačítkem pause a úplně ji zastavíme tlačítkem stop.
Při stisknutí nastavené klávesy se rozsvítí právě používané bloky chování a nad vlákny se zobrazí přenášené číselné hodnoty.
Z toho lze vypozorovat, že klávesový trigger posílá jedničku do velocity x - hráčův avatar by se měl pohybovat rychlostí 1.
Pokud se i tak postava hráče nepohybuje, budeme muset najít způsob, jak do velocity dostat číslo vyšší...
ČÍSLA
Jedničku, kterou automaticky vyšle klávesový trigger musíme změnit na vyšší hodnotu předtím, než se dostane do velocity. Mezi obě funkce budeme muset vložit jednu další - funkci number.
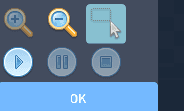
Stopneme testování, abychom mohli mazat vlákna a posouvat se po pracovní ploše.
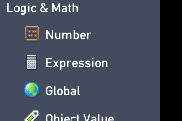
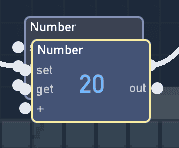
V kategorii logic & math najdeme blok čísla (number).
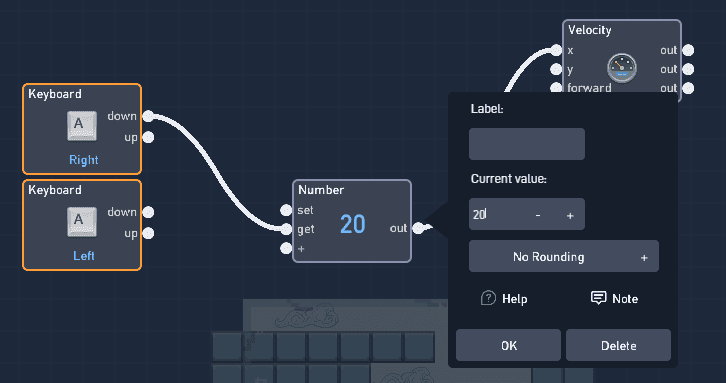
Smažeme vlákna a do uvolněného místa mezi dvěma bloky funkci vložíme.
Nastavíme mu hodnotu 20 a trojici provážeme tak, aby stisknutí klávesy (down) vyslané číslo 1 vyměnilo za nové číslo (get) a to pak vedlo ze svého outputu do inputu osy x u velocity.
//Input set by číslo nastavil na hodnotu poslanou po vlákně z předchozího bloku -> číslo 20 by změnil na 1.
//Input + by předchozí hodnotu přičetl k aktuálnímu číslu a output by pak dále poslal výsledek -> k číslu 1 by přičetl 20 a output by tak vyslal 21.
Vyzkoušejte si to!
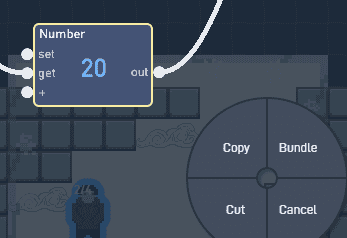
KOPÍROVÁNÍ
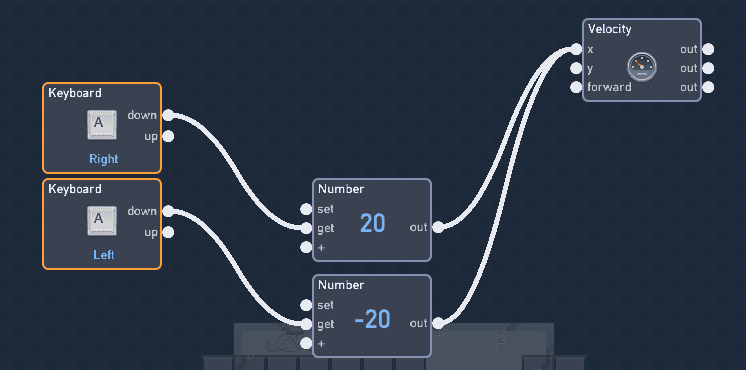
Pokud pohyb funguje, doplníme funkci i pro druhý směr.
Stisknutím ikonky výběru můžeme vybrat libovolný počet bloků a nakopírovat je volbou copy do pomyslného zásobníku.
//Příkaz cut by bloky bez kopírování vyňal z plochy.
//Příkaz bundle by je zabalil a schoval do jedné složky.
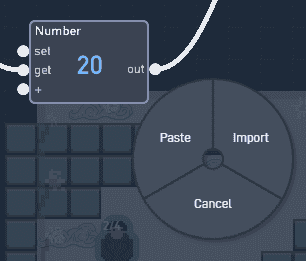
Následným kliknutím do prázdna a zvolením paste bloky vyložíme v místě jejich originálů.
Teď jen pozměníme hodnoty, klávesy (zapnuté repeating), spojení a máme to!
// Opět platí: Pokud míříme doprava, musí být hodnota plusová (+) pokud doleva, měla by být mínusová (-).
Bude se teď postava pohybovat tak akorát? Pokud ne, zkuste si s hodnotou pohrát, aby byla co nejvyváženější.
SPUŠTĚNÍ ANIMACE
Když se dá avatar do pohybu, tak se jeho sprite nijak nemění a od chůze to má docela daleko. Aby pohyb vypadal o něco více přirozeně, budeme muset na naše ovládání navázat i předem připravenou animaci.
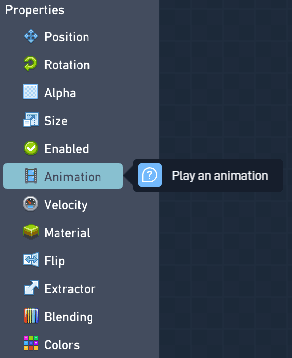
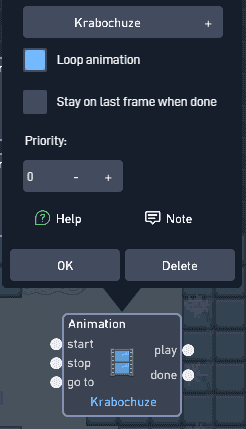
V kategorii properties najdeme blok animation. Přeneseme si jej do plánu a po rozkliknutí vlastností se nám zobrazí tyto možnosti.
Horní tlačítko nám umožní vybrat si ze všech animací, které jsme u spritu vytvořili. V základu je zvolena vždy animace nejstarší.
Chceme, aby se animace krabí chůze opakovala při pohybu stále dokola, zaklikneme tedy položku loop animation.
//Parametr stay on last frame when done by způsobil, že se animace po dokončení zastaví na svém posledním spritu, proto ho pro tento případ nevyužijeme.
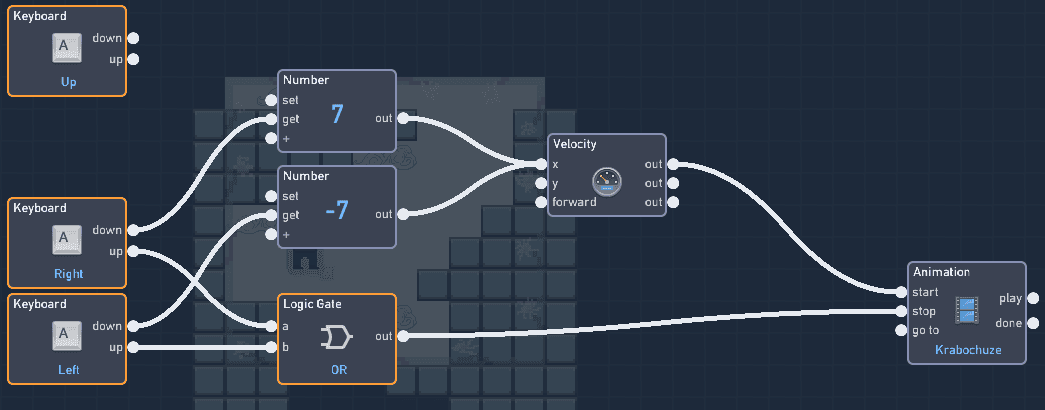
Z outputu x u velocity povedeme vlákno do inputu start naší animace chůze.
Zároveň chceme, aby se animace zastavila, jakmile uvolníme pohybové klávesy.
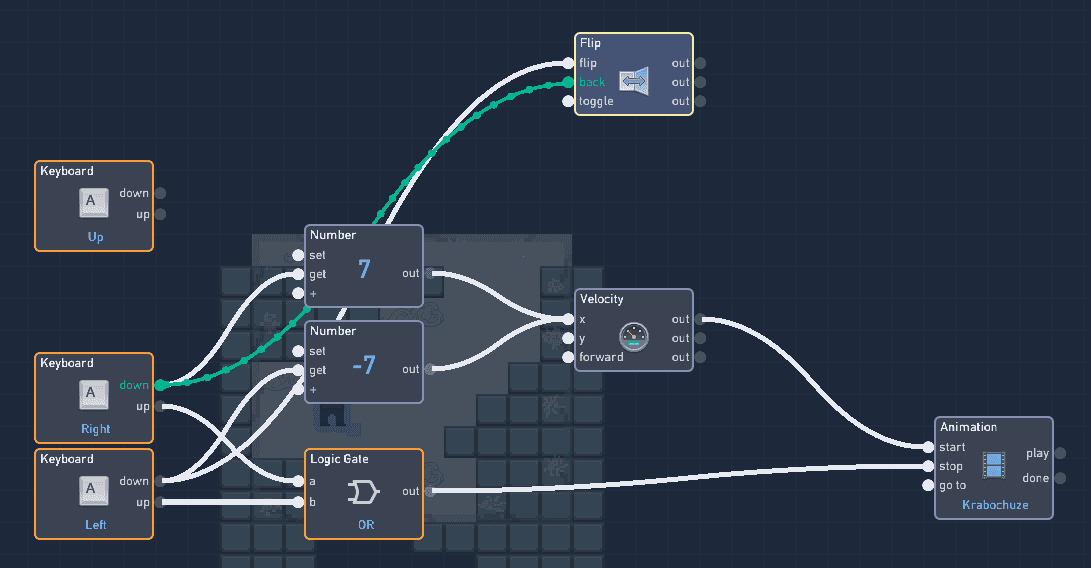
Potřebujeme se tedy hry zeptat, jestli byla alespoň jedna z kláves uvolněna, a pokud se tato podmínka splní, animace se zastaví.
V seznamu logic & math najdeme blok logické brány (logic gate), které v nastavení vybereme podmínku nebo (or). Dle logiky této podmínky, se funkce spustí, když bude alespoň jeden input aktivní.
//OR vyšle hodnotu vždy, když bude alespoň jeden z inputů zapnutý.
//AND by vyslal hodnotu, jen kdyby byly aktivní oba inputy současně.
Z outputu up obou kláves povedeme vlákna do inputů a a b logické brány.
Z logické brány pak hodnota povede do inputu stop animačního bloku.
Třeba takto:
Pojďme to otestovat!
ZRCADLENÍ SPRITU
Umožní nám aby se postava otáčela směrem, kterým jde!
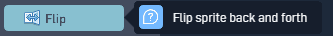
V kategorii properties najdeme blok flip. Přesuneme ho někam přehledně a provážeme jej s klávesami pohybu.
Input flip otočí sprite zrcadlově po ose zvolené v nastavení. V základu je to otočení bokem.
Input back pak navrátí sprite do původní podoby.
Zkusme si to! Postava se teď otáčí dle směru chůze!
SKOK!
Skok je takový jednorázový silný odraz od země - vydáme energii abychom se dostali do vzduchu a pak nás gravitace sama vrátí zpátky. Stálý pohyb jako u velocity tedy na chvíli opustíme a vydáme se k bloku jednorázového impulsu (impulse) v panelu components.
U klávesy horní šipky odklikneme repeating, aby hráč držením klávesy nespamoval nekonečné impulzy do výšin a skok byl opravdu jednorázový. Pak navážeme blok na nový blok čísla.
Můžete si vyzkoušet různé hodnoty od 1 až po 100 a zůstat u síly, která vám vyhovuje nejvíce.
Číslo povedeme do inputu y (směrem nahoru) bloku impulse.
//Dejte si pozor na hodnoty, které do impulzu povedete. Impulz totiž přijímá svislé hodnoty (y) s opačným znaménkem než rychlost. Pokud chceme vydat impuls nahoru, necháme zde plusové číslo (u rychlosti bychom pro posun nahoru museli použít číslo mínusové).
Zkuste pomocí skoku vyletět co nejvýš!
DVOJITÝ, TROJITÝ, ČTVERTÝ, ...
Na takovém skoku něco nesedí a působí docela nepřirozeně... zkuste si odstoupit od obrazovky udělejte si kolem sebe a nad sebou dostatečný prostor a poskočte si jednou a poté co nejrychleji dvakrát za sebou. Co bylo pokaždé potřeba splnit za podmínku abyste mohli vyskočit?
Správně by měl mít hráč možnost vyskočit, jen když se zrovna dotýká země, od které se může odrazit. Souběžně se stiskem klávesy tedy musí být zapnutý i trigger kolize (collision) se zemí.
A pokud chceme mít funkci připravenou i pro klasický skákačkový double jump, budeme muset přidat počítadlo skoků, které je možné po dotyku země provést i když jsme již ve vzduchu.
Zkusíme funkci trochu upravit...
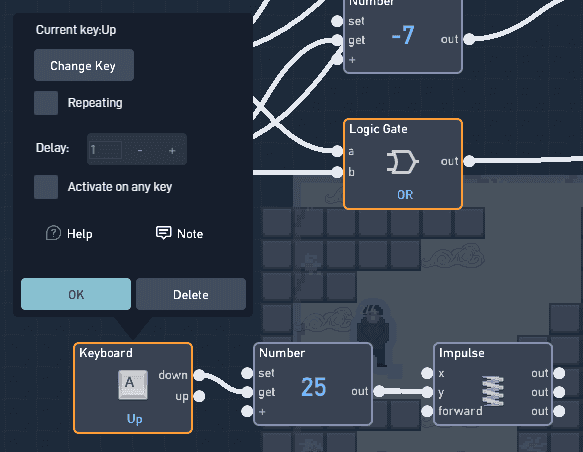
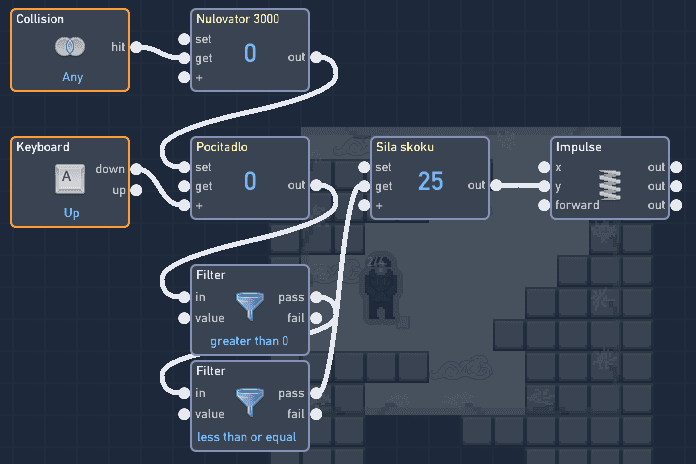
Budeme potřebovat:
- 2 kusy filtrů (filter z kategorie math & logic)
- 2 kusy čísel (z kategorie math & logic)
- 1 kus kolize (collision z kategorie triggers)
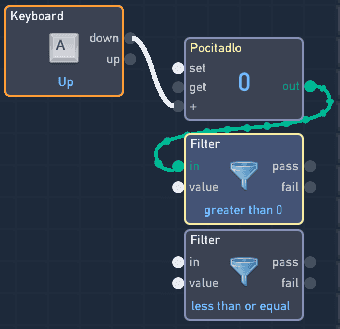
První číslo bude fungovat jako počítadlo skoků - po stisknutí šipky nahoru se skrze input + zvýší o jedna a pošle svoji hodnotu do inputu in prvního z filtrů.
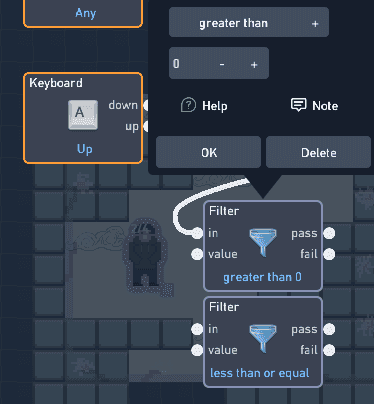
Filtry (jak už název napovídá) propustí jen čísla, která splní námi nastavené podmínky, podobně jako to umí logické brány. V tomto případě nám stačí ponechat základní nastavení - greater than (větší než) a 0 (číslo upravitelné v nastavení či pomocí inputu value).
Když bude číslo větší než nula, projde úspěšně filtrem a outputem pass se pošle dále.
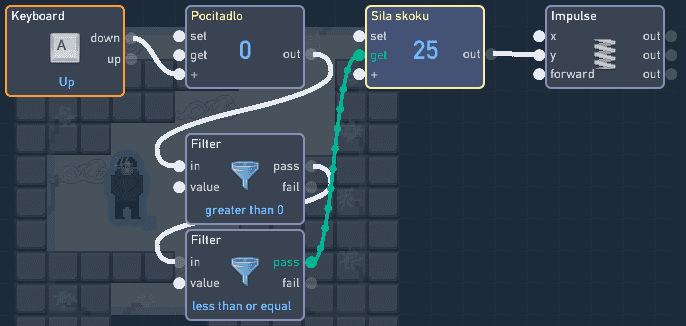
Povedeme jej do inputu in dalšího filtru kde se budeme snažit stanovit horní hranici pro počet skoků.
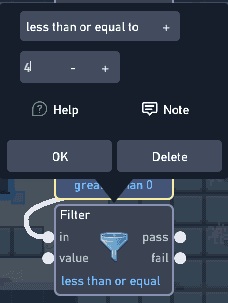
Stačí se tedy zeptat jestli je číslo menší nebo rovno (less than or equal to) maximálnímu počtu skoků (třeba 3) a výsledek povedeme z pass do get u čísla síly skoku.
Při testování si můžeme všimnout, že se nám počítadlo nikdy nevrací na nulovou hodnotu - skoků teď máme jednou vyčerpatelné omezené množství, nehledě na to, jestli jsme ve vzduchu či zpátky na zemi.
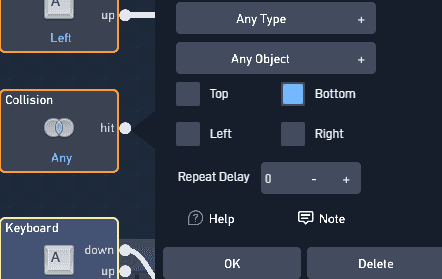
Dotyk se zemí budeme určovat pomocí bloku collision.
Collision nastavíme tak, aby se spustil při dotyku se kterýmkoliv typem a objektem (any type; any object).
Ze všech 4 směrů kterými je dotyk určen si vybereme pouze směr od avatara dolů (bottom).
Dotyk povedeme do get čísla 0 a z něj zase do set našeho počítadla.
Už jen doupravíme sílu skoku tak, aby se nám pohyb zdál co nejladnější a hlavní žánr-definující mechaniku máme hotovou!
KAMERA
Když s avatarem odskáčeme moc daleko, zmizí z obrazu… a k tomu se ještě někde hloupě zasekne a nejde nám vrátit zpět na začátek.
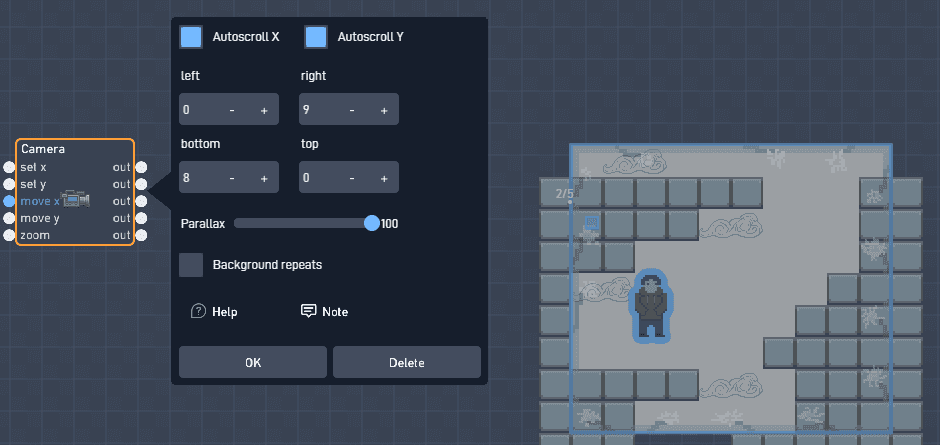
Abychom mohli jeho pohyb stále sledovat, musíme do jeho chování vložit blok kamery (camera) z kategorie components.
V nastavení bloku máme automaticky zaškrtnuté prvky autoscroll x a y. Ty kameře umožní sledovat objekt, v jehož chování je umístěna.
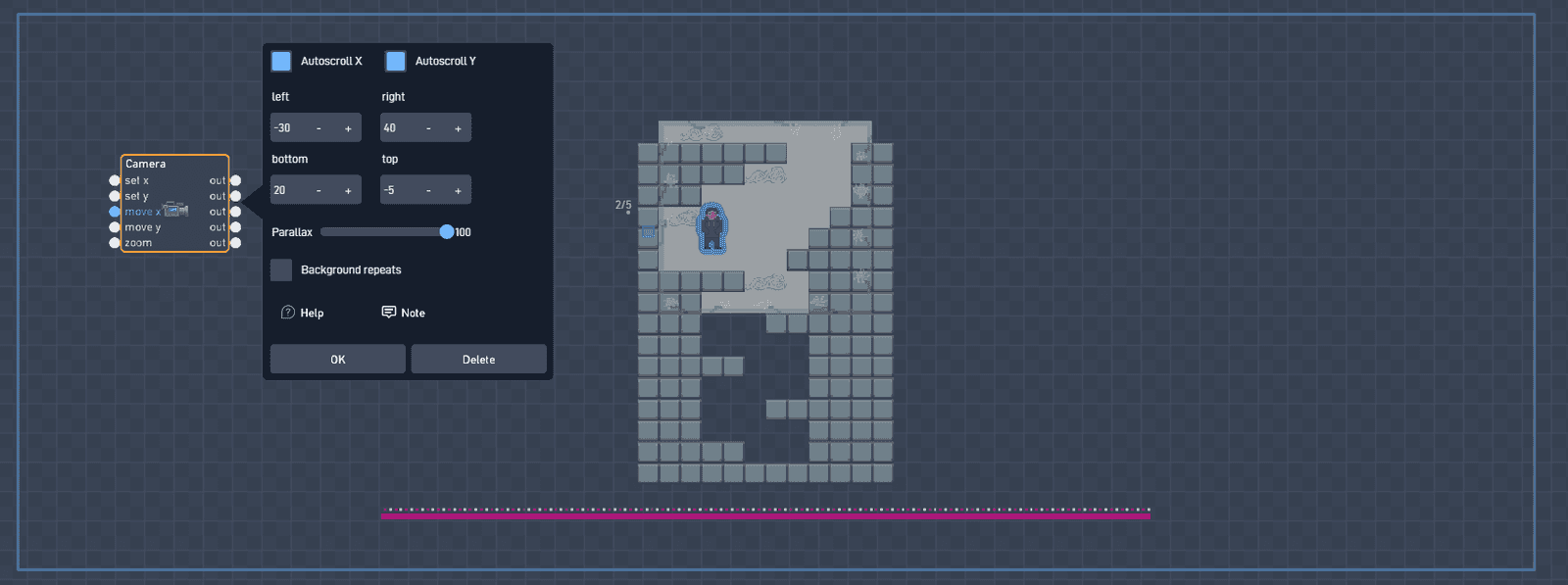
Kamera se ale přesune pouze tam, kam jí to dovolí její vlastní hranice - ty upravíme pomocí položek left (-); right (+); bottom (+); top (-).
RESET
Co když avatar omylem spadne mimo obraz nebo hranice herního světa?
Takovou situaci můžeme pojistit například neviditelnou plochou po celé délce úrovně, které když se hráč dotkne, level se celý restartuje.
Vytvoříme nový objekt a v editaci spritu jej zkusíme natáhnout do šířky (resize).
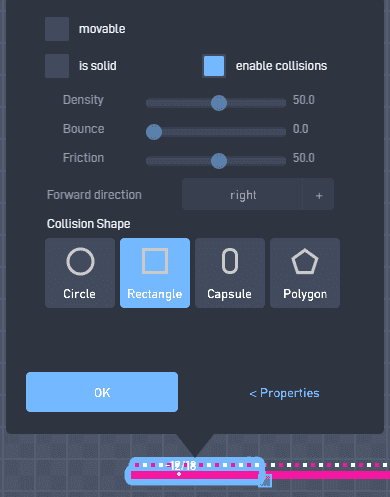
Poté mu ve vlastnostech odklikneme nastavení solid a místo něj zaškrtneme enable collisions.
Hranice necháme ve tvaru čtyřúhelníku, který se natáhne dle délky a výšky spritu.
Objekt pak pojmenujeme nějak jednoznačně, abychom se k němu mohli dobře odkazovat - třeba Resetovac.
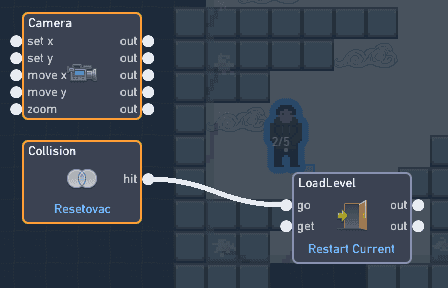
V chování hráčova avatara pak znovu vložíme blok collision, kterému tentokrát nastavíme jako cílený typ právě Resetovac.
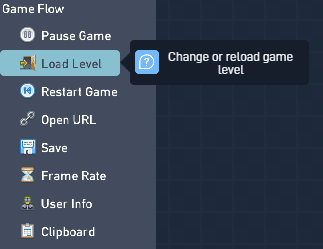
Z panelu game flow pak vybereme položku level.
Kolizí chceme restartovat aktuální úroveň, proto v pick level vybereme restart current a output hit provážeme s inputem go.
Nebylo by ale lepší, kdyby hranice nešla ve hře vidět?
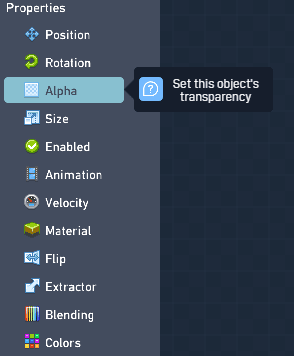
Vrátíme se zpět k našemu Resetovači a rozklikneme jeho chování. Vložíme bloky once (z triggers), alpha (z properties) a number (z math & logic).
Spínač once zapne své vlákno jedinkrát a to jen při načtení levelu.
Blok alpha definuje průhlednost spritu objektu. Když má hodnotu 100 (%) průhlednost je žádná, když 0 (%) sprite zcela zmizí.
Blokem once tedy nabereme číslo 0 a povedeme jej do alpha kanálu.
Nyní sprite při spuštění hry okamžitě zmizí!
HRÁČOVA MOTIVACE
Proč by měl hráč chodit a skákat po světě? Jaké cíle mu představíme?
- Bude ve světě něco zajímavého na objevení?
- Bude mít hráčův avatar nějaký příběh a význam v herním světě?
- Bude se hráč chtít dostat na jiné místo, aby hru vyhrál?
- Bude se hráč chtít přemístit aby přežil a neprohrál?
- Bude chtít hráč nasbírat co nejvíce předmětů či bodů, aby mohl soutěžit s ostatními hráči?
To prozatím necháme na vaší vlastní kreativitě.
Pro procvičení se můžete podívat jak jednotlivé prvky řeší hry ostatních tvůrců a zkusit si je přenést do svého projektu.
V naší tutoriálové hře určitě naleznete dostatek inspirace jak pro různé možnosti ovládání, tak i možnosti interakce s herním prostředím, kterými bychom vás nechtěli ze startu zahltit v návodu.
Jakýkoliv cíl, příběh či činnost ve vaší hře mohou být pro hráče zajímavé, nebojte se jim tedy nabídnout hru na testování. Díky jejich zpětné vazbě zjistíte, co ve vaší hře pěkně funguje, pro co se hráči nadchnou a co by bylo třeba vylepšit, aby byla vaše hra ještě poutavější.
Proto...
SDÍLEJTE!
Upravte si svoji stránku a do popisku přidejte zejména informace o ovládání a obsahu hry.
Nasdílejte hru svým kamarádům, nebo ji ukažte na našem discordovém serveru!
DALŠÍ TIPY
Ve flowlabu je možné navrhnout téměř jakoukoliv 2D hru, nemusí to být pouze plošinovka.
Podívejte se na příklady flowlab her, které fungují trochu jinak a nebojte se nahlédnout do jejich funkcí.
Každá cizí hra jde editovat aniž byste autorovi hru přepsali. Lze z nich například kopírovat (extract) části behaviors, které by se zrovna hodily do vašeho projektu.
Zde jsou další tutoriály, tipy a triky, které vám v cestě za nápadem mohou pomoci s dílčími problémy:
Dotazové #flowlab vlákno na našem discordu (česky / slovensky): https://discord.gg/Xz6zakM
Oficiální úvodní flowlab manuál (anglicky): https://flowlab.io/assets/docs/FlowlabTheEssentialGuide.pdf
Oficiální flowlab fórum (anglicky): https://community.flowlab.io/